
Every new thing starts with an Idea!
An idea is that acorn which holds the strength and essence to grow into an oak.When it comes to software, portals or websites, the idea is around how the application will change the lives (working ones in business sites) of the end users. It may be about a new paradigm of engaging, it may be about ease of use, it may about how they feel or what they experience.
If we rush into design and development too quickly we risk losing the essence. Many a time the original idea may not even be “fleshed out” well so time may need to be spent on that.
To create information architecture (flow) that is intuitive, we at Iternia go through the following steps:
- 1
- Functionality Study – We start off by understanding the business and functional purpose of the software and the user roles. This acts as a foundation and guide post for what has to be achieved in terms of end business goals.
- 2
- Task flow analysis – Then we understand how users work. Do they club certain tasks together? Do they complete tasks around one transaction in one go? Do they batch certain steps? Do they need additional information to complete some tasks? Are there steps that require prioritization or approvals?
- 3
- Paradigm and mental model mapping – How we naturally think is how ideally we would like to work. Here we map the software functionality with the way the user would organize the information (not as software would organize for database or processing efficiency).
- 4
- Wire frame creation – In this final step, we bring together all the understanding, constraints, and insights to create a flow of user interaction that is most intuitive and serves all the key business goals while being aligned with the users.
Deliverables of this stage are Wireframes of the key screens and step-by-step flow of screens for accomplishing key tasks within the software.
Interface design alone can make or break
a software product or website
Products that work in alignment with the user’s way of thinking and way of working are the ones that are adopted the most and end up being the success story in its product category.The visual or graphical treatment in terms of colors and visual elements are but the tip of the iceberg. GUI is just the presentation layer of the underlying Information Architecture.
The real impact on the Users’ Experience comes when there is intuitive alignment between mental-model to physical action for the user. That is, when ‘Action’ is guided by the Usability Heuristics.
The best way to understand the importance of User Interface design is to analyze airline or travel booking sites. The three we look at are:
- 1
- 2
- 3
Try them each and you as a user will understand the impact better user interface can make.
Good design begins with honesty, asks tough questions, comes from collaboration and from trusting your intuition. – Freeman Thomas
Dialogic
Dialogic develops products and technologies for both the enterprise and service provider markets that enable reliable, seamless, and efficient communications and services across countless devices on a wide variety of networks. Today, networks using Dialogic technology carry more than fifteen billion minutes of traffic per month, and services built on Dialogic products are used by an estimated two billion mobile subscribers worldwide.
Iternia was commissioned to redesign the user experience for their IP-only Gateway and Session Border Controller. We began by simplifying the interface and properly condensing the relevant data to appear on the right screens. Since the software uses a lot of "If – Then – Else" rules, we redid the rules setting section so that users could now easily set and edit rules without having to navigate away from the page. Comprehensive dash boards and big, bold buttons allow easy monitoring and enable users to seamlessly take appropriate actions when required.



MSN IQ
MSN IQ was a portal designed at making education fun and exciting for youngsters and as such we created a user experience that mostly catered to children. We used bright, bold colors throughout to give the portal a fun and exciting feel. A simple navigation, proper categorization and an easy to use search functionality ensured that the users never felt lost or overwhelmed. As the site catered to a wide range of children, the information was presented using simple, easy to understand language.





Raffeo
Raffeo was a trading portal that operated on the same buying and selling principles as eBay. Created to cater exclusively for Europe, people could easily buy and sell anything by bidding on products. In order for the portal to become successful it was essential to ensure that trading could take place easily and seamlessly.
We began by properly categorizing the various products that could be traded and incorporated a good and comprehensive search function so that users could find exactly what they were looking for. We incorporated the ability for sellers to upload pictures and videos of their products to help buyers get a sense of exactly what they were buying thereby facilitating trading. We also added a rating system where buyers could rate sellers and products to let others know exactly how reputable the seller or products were.



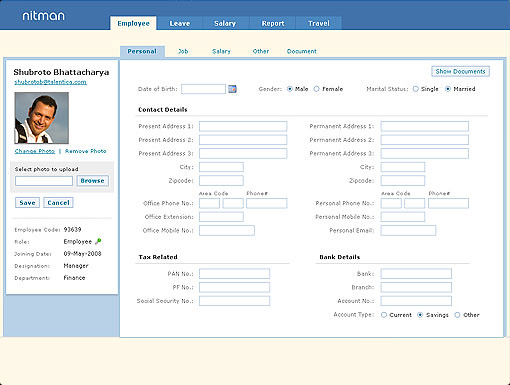
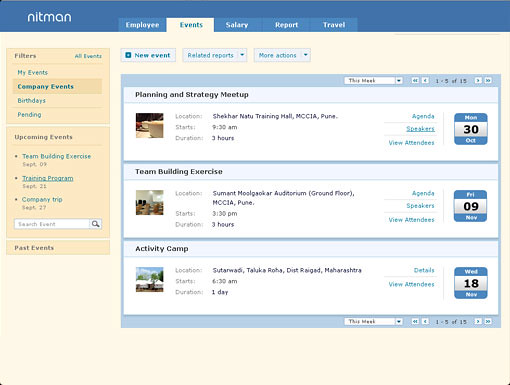
Talent HRM
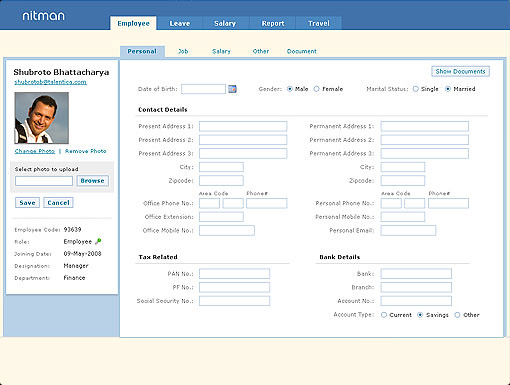
Talent HRM is a product of Talentica, a company that specializes in creating software solutions for small and midsized companies. Talent HRM, as the name suggests, is a human resource management tool that helps a company’s HR department keep track of all the relevant details of their employees. This enables the streamlining of their operations, thereby increasing the efficiency and effectiveness of the HR department.
Being a human resource management tool, it was imperative for the data to be easily editable and consolidated. We designed the interface in such a manner that all the details of a particular employee were consolidated on one screen. We added prominent buttons that allowed users to edit the details of any employee without having to navigate away from the page. We create a simple navigation which ensured a low learning curve for the users of the software and allowed even those who were not very tech-savvy to seamlessly manage their human resources.



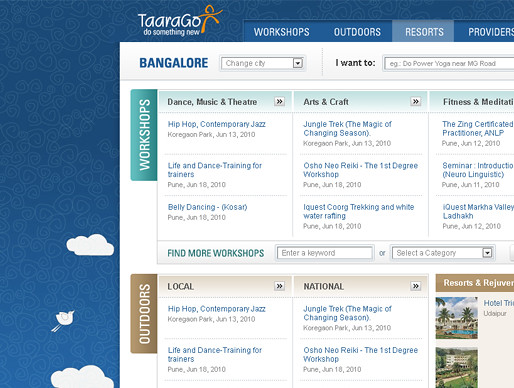
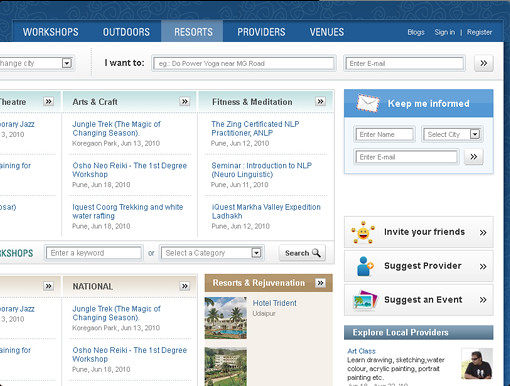
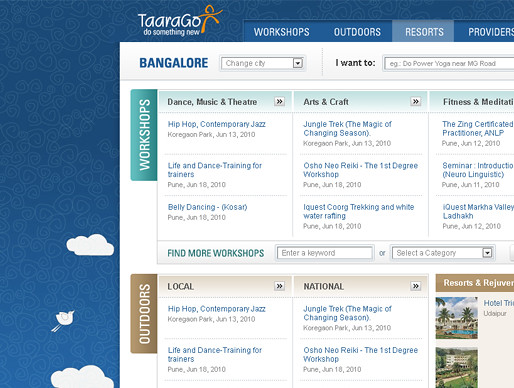
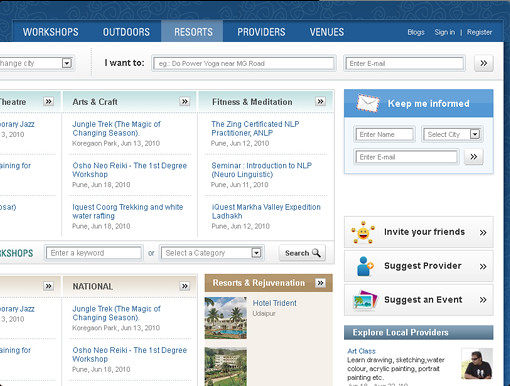
TaaraGo
TaaraGo is an activities portal that helps people find their passion and live life to the fullest. It connects providers of various activities such Salsa, Bungee Jumping, Pottery, Yoga, Painting, etc. with people seeking these activities and hobbies. The goal was to make it easy for talented individuals to market their skills and for eager learners to explore their interests.
The two main aspects that would make or break this portal was ease of use and proper categorization. As there was the possibility that some of the users may not be very tech-savvy, we created simple, specific steps for both the providers to list their offerings and for seekers to sign up for them. Proper categorization of activities, the smart use of filters and a good search functionality ensured that users would be able to easily find the activities they were interested in.


Is your marketing site increasing your credibility and business?
Is it aligned with your brand character, marketing strategy and communication approach? Is your portal or internal application engaging your employees?Website design is becoming more and more about information and communication design and less about visual creativity without the pinning of strategy.
What may appear to be simple to many may be exactly what is needed in a particular situation or what may appear to be overly fancy or creative may be designed to create a certain feeling and experience and not communicate beyond that.
So with Iternia – it all starts with your business goal and that’s what makes us designers focused on results for you and not artists on their journey of self-expression.
Iternia follows a 4 step basic methodology for website development:
- 1
- Sink In
In order to extract the few facts that differentiate your company and services from the competition, the Iternia team would understand your domain, your vision, your offerings, your competition space and the target customers.
- 2
- Synthesize
Out of the acquired knowledge a synthesis takes place which is a result of interactive discussions with you. You can call it story-boarding and position concept creation.
- 3
- Visual Language Definition
From the synthesis, we evolve a Visual Strategy that best brings out the message and communication. The Visual Language definition includes detailed elements like treatment style, colors, tonality of text content, etc. all suiting the web medium. Multiple visual concepts are created for review, feedback, and refinement. Throughout the process we will validate the direction we are taking and seek approvals before moving between major phases.
- 4
- Website Execution
Once the first three stages are crossed, the fourth part is simple execution with finesse and technical quality.
Accentia Education
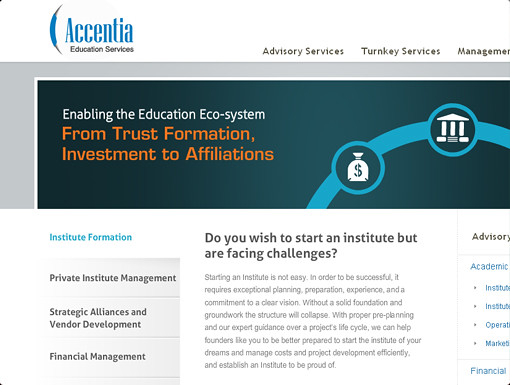
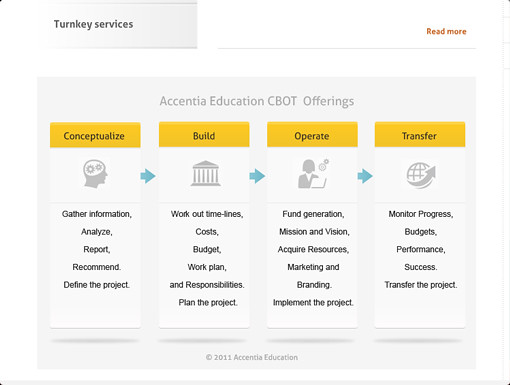
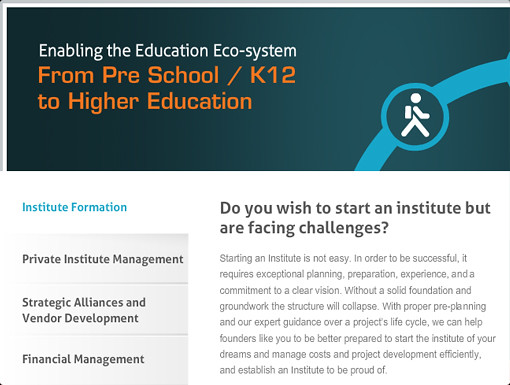
Accentia Education is a premier education consultancy service that specializes in starting educational institutes, evaluating them, management of institutes, and other institute improvement services. They needed to quickly establish an online presence to let people know about their services as well as provide a base for the rest of their marketing.
Iternia created a clean, uncluttered site that immediately gave the viewers a sense of what the company does and highlighted their various offerings. Easy to use navigation, unique icons and an illustrated flash banner gives the site a nice look and feel. The content was structured in a story driven manner so as to engage the user rather than just displaying the information. The site was developed using the content management system Joomla, thus allowing the client to easily make updates to the site.



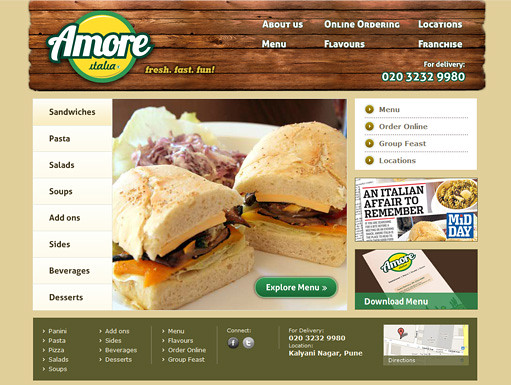
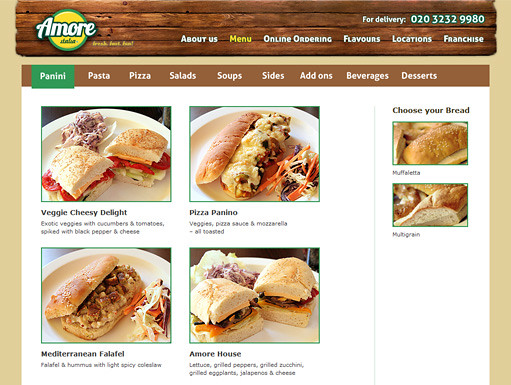
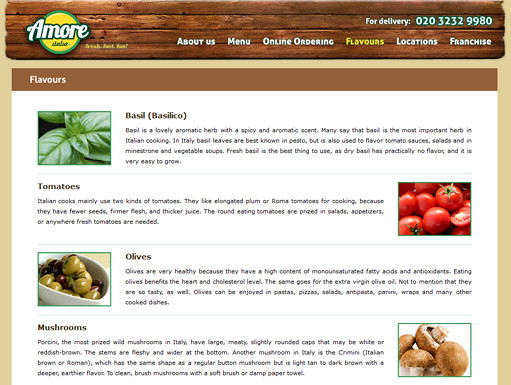
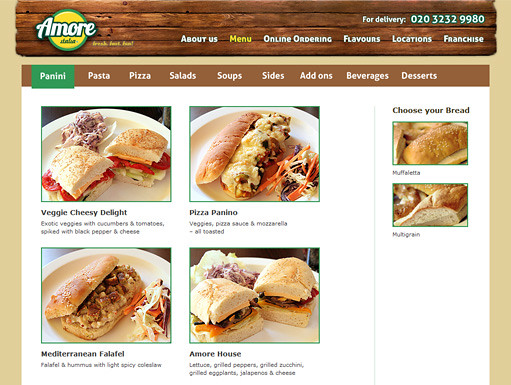
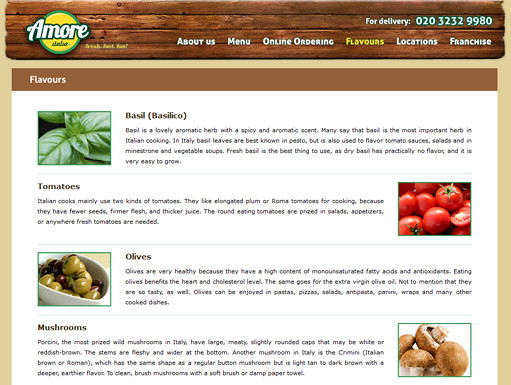
Amore Italia
Amore Italia is a restaurant that has taken the spirit and flavors of Italian food and made it work for eating well on the go. Literally translated as 'Love Italy', they operate on the principals of Fresh, Fast and Fun.
Iternia created a theme based site that reflected their outlook towards food. As a lot of their food has names that people may not be familiar with, we created a 'What you see is what you get' menu wherein we used actual images of the food so that people could see exactly what they were ordering. Big, bold branding and the liberal use of images all work towards making it a fun site.




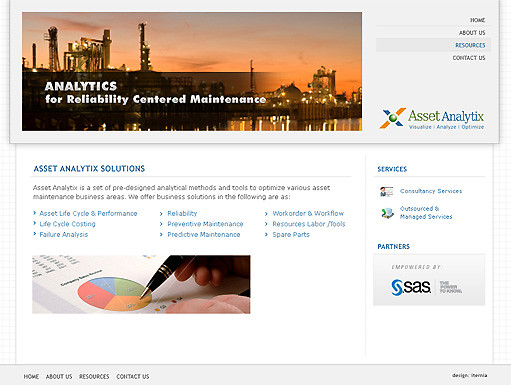
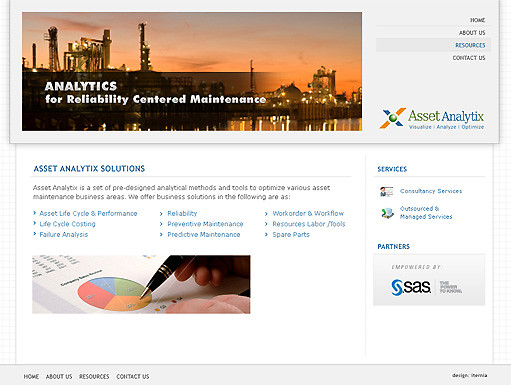
Asset Analytix
Asset Analytix is a data analysis and reporting solution for Asset Reliability, Maintenance and Performance Management. They provide solutions for Asset Performance Management, Cost Analysis, Failure Analysis (FMEA/FMECA), Asset Life Cycle Management, Reliability Analysis, Preventive Maintenance, Predictive Maintenance, etc.
Iternia was commissioned to redesign their site to provide a stronger online presence. The flash banner created, focuses on the company’s areas of competency thereby giving viewers the essence of what the company does. All the images used in the site were specifically chosen to portray the large scale of operations that the company has. The background mimics a graph paper as a lot of the company's work involves charts, graphs and reports.


Catterfly
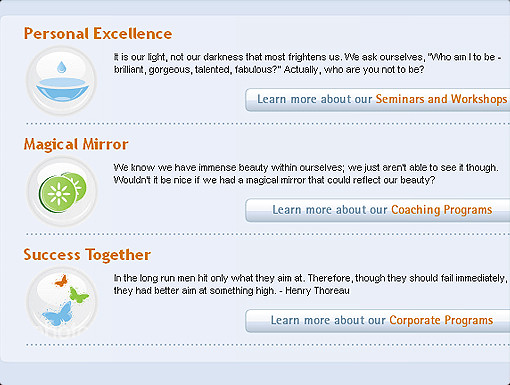
Catterfly is a Personal Transformation company that provides training and coaching support to an individual's personal excellence journey. With a focus on 'Inner Skills' and not just hard skills, they provide various types of training and coaching, including short seminars and workshops as well as longer term 'hands-on' coaching. Iternia was tasked with creating a site that reflected the companies approach and philosophy towards coaching.
We created a logo that contains elements of a butterfly and a person to show the transformation of the person. This is also reflected in the flash banner which shows the transformation process of a caterpillar to a butterfly. Different, unique banners are used throughout the site that describes the company’s philosophy and the site contains well structured content and simple navigation.




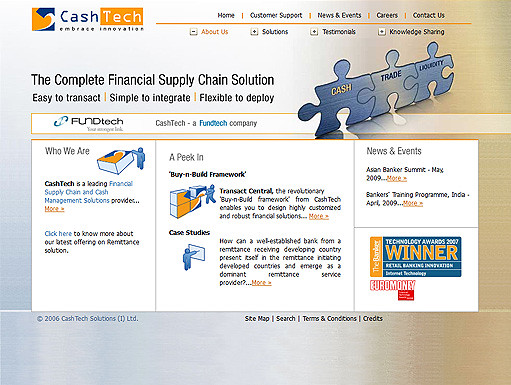
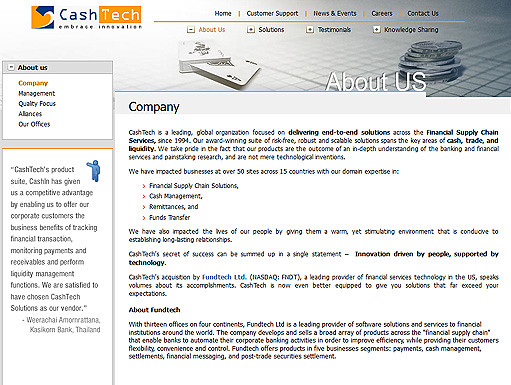
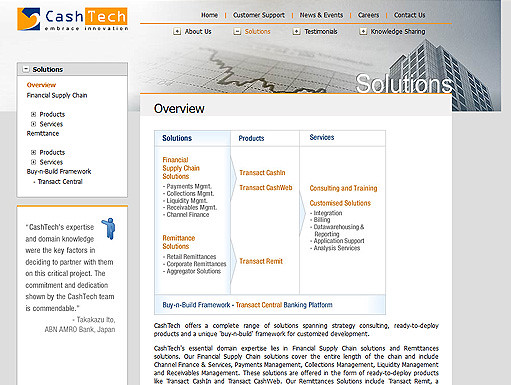
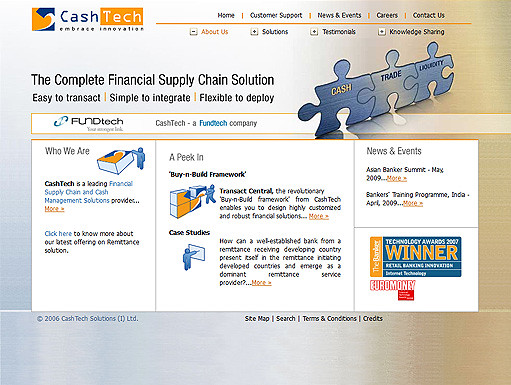
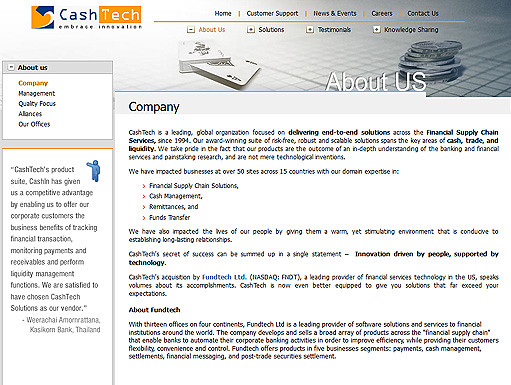
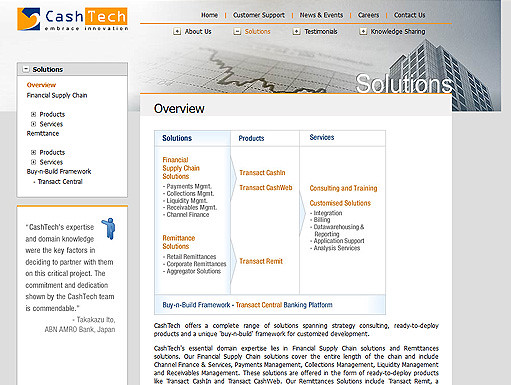
CashTech
CashTech is a leading, global organization focused on delivering end-to-end solutions across the Financial Supply Chain Services. Their award-winning suite of risk-free, robust and scalable solutions spans the key areas of cash, trade, and liquidity.
Iternia created a unique theme that is followed throughout the site. The banners used throughout the site complement the background nicely. Simple navigation and structured content makes it easy to get the company's message across.




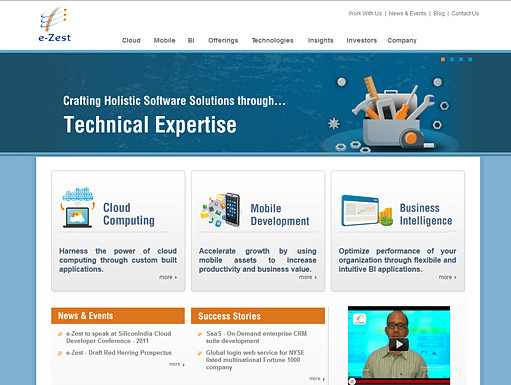
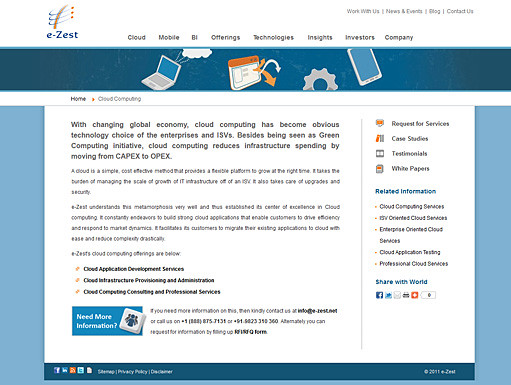
e-Zest
e-Zest is a customer focused and technology-driven company providing product engineering and enterprise software / application development services that help clients in crafting holistic value for their software development efforts. Iternia was commissioned with redesigning their site to focus on their vast areas of competencies.
The homepage contains an animated banner that outlines their differentiators as well as big, bold branding and unique icons. As this was going to be a content heavy site, the size of the banners in the inner pages was cut down to keep the focus on the information. Simple navigation, proper categorization and well structured content allow users to quickly find their areas of interest.


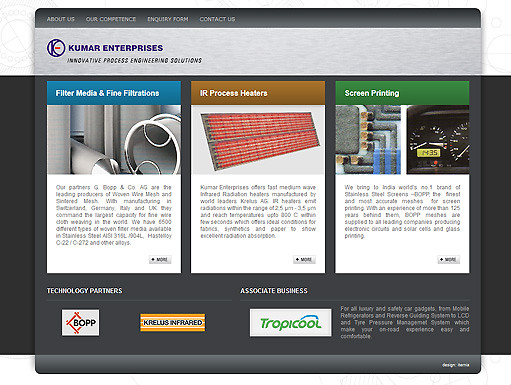
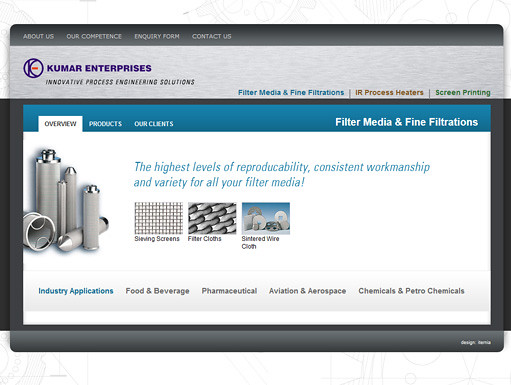
Kumar Enterprises
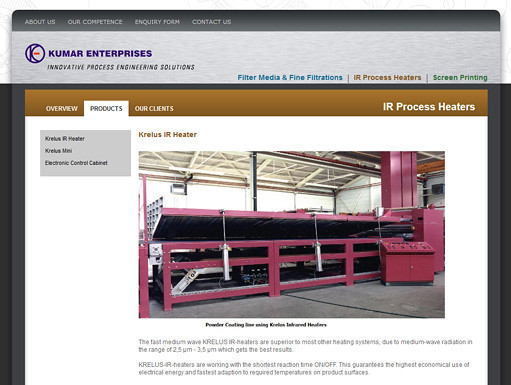
Kumar Enterprises is an engineering company that offers innovative and hi-tech quality products ranging from Filter Media and Screen Printing Filters to Infrared Radiation Heaters. They offer solutions depending on the need of the client and continue partnering with them through the lifecycle from the design stage to giving them the support and guidance to craft their solution.
We created a site that completely focused on their products. The products have been well categorized so that users can directly go to their areas of interest. We gave the background a technological feel and used a metallic texture in the banner throughout the site, to reinforce the look. The site was developed using the content management system Joomla.



Tavisca Careers
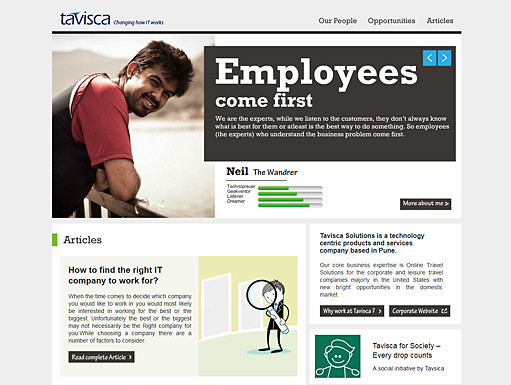
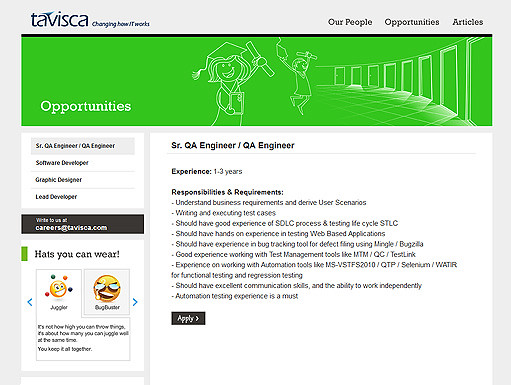
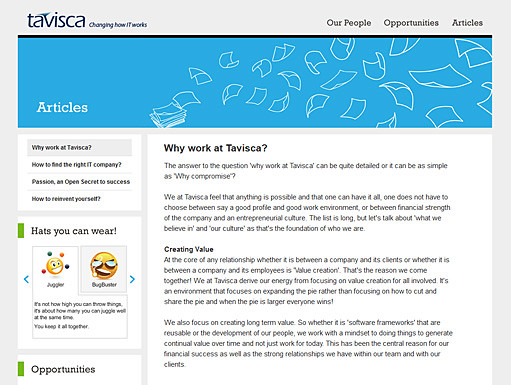
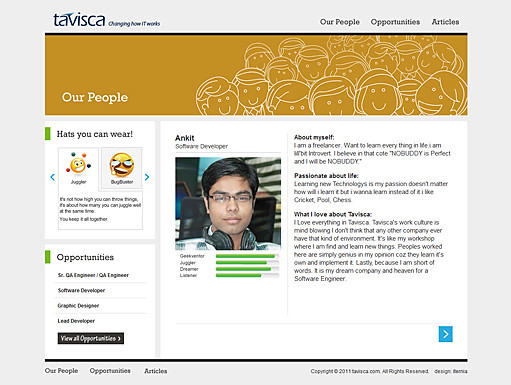
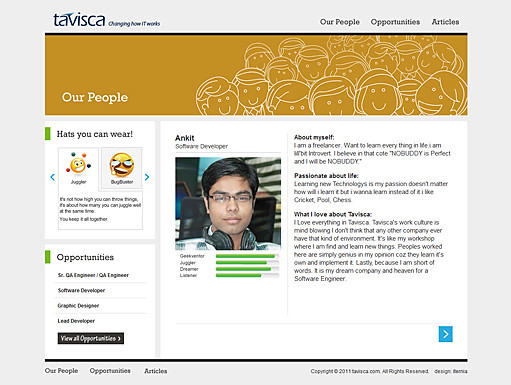
Tavisca is a travel solutions company that wanted a separate career micro-site that was completely different from the usual career sites of companies. We came up with a number of concepts that gave the site its unique look and feel.
The flash banner contains certain myths that exist in the workplace and an explanation about why they were wrong. We created 'Hats that you can wear' which basically categorizes a person based on their attitude, skills and likes. We used big, bold branding throughout the site and liberally used custom illustrations. The end result was a unique, fun site that captures the exciting work environment at Tavisca.




Little Italy
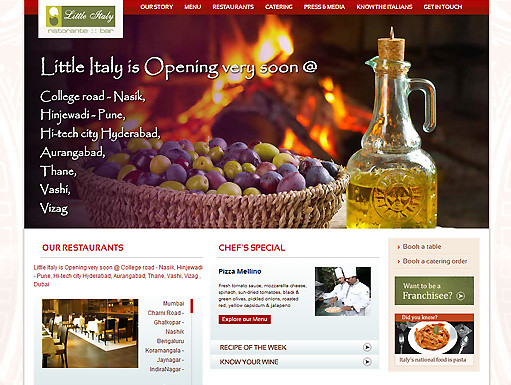
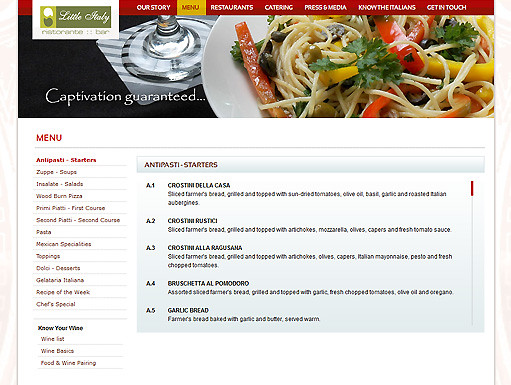
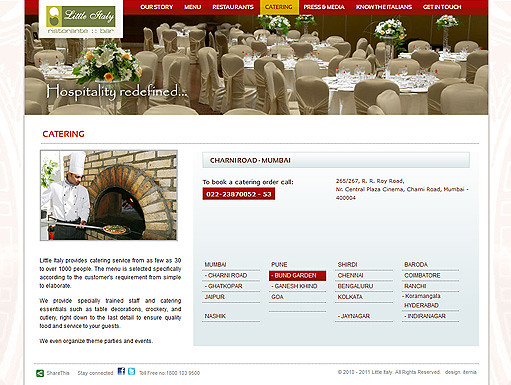
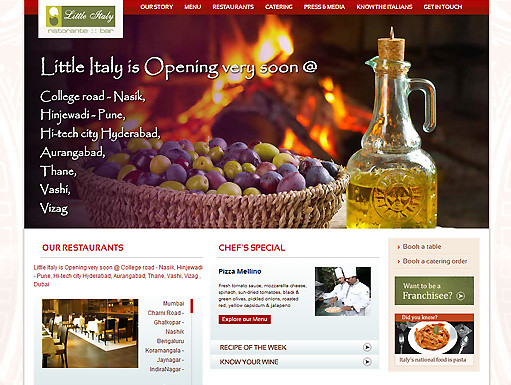
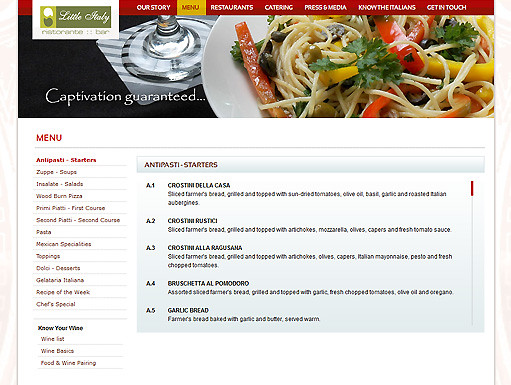
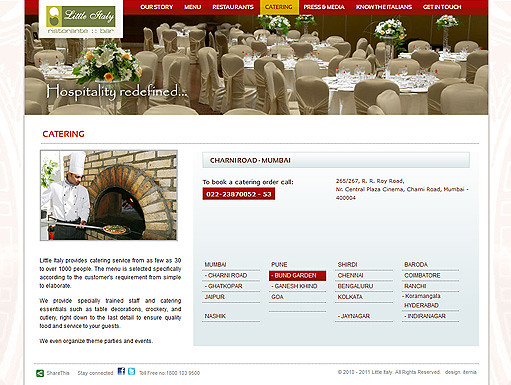
Little Italy is a fine dining Italian restaurant that has franchisees all over the country. Often credited with pioneering the romance that is associated with Italian cuisine in India, it has now become synonymous with World Class Italian Cuisine. They wanted a site that reflected their passion for Italian food.
We created a huge branding area with pictures that give a feel of Italy and at the same time tells a story that builds up to the food. The content is well structured and contains other miscellaneous information about Italy and Italians as well as recipes and wines.



Layton Technologies
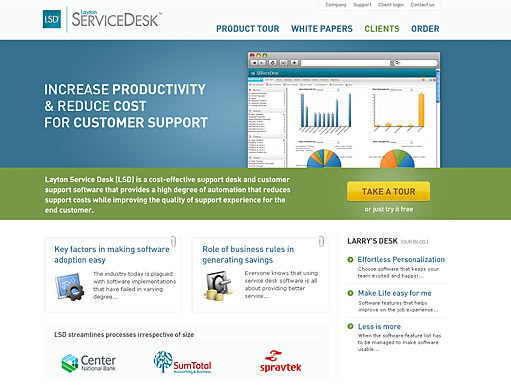
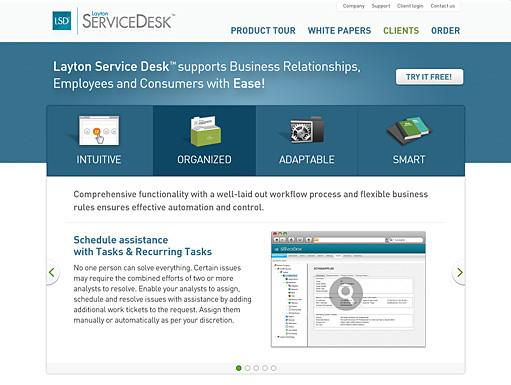
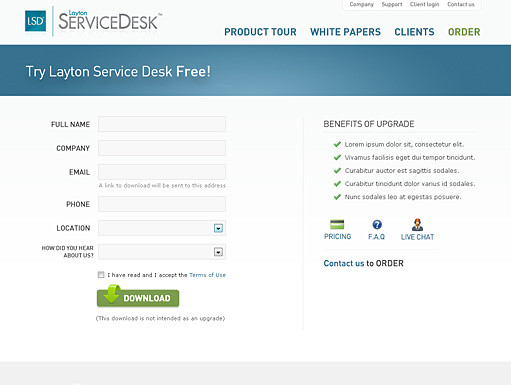
Layton Technology is an American software company that provides innovative software solutions that simplify and automate IT. They enable companies to better manage their IT assets, streamline support operations and protect against unforeseen data loss. The company wanted to redesign their site in some unique way that would set them apart from the competition.
Iternia came up with the concept of creating a fictional character called Larry who, through a blog, would not plug the products of Layton but instead would speak about what is needed and expected from software in today’s world. This would get people talking about the site, thereby improving the traffic on the site. The site has a big, bold theme with an simple navigation and a liberal use of 3D icons which breaks up the monotony of the content and grabs the attention of the viewer.



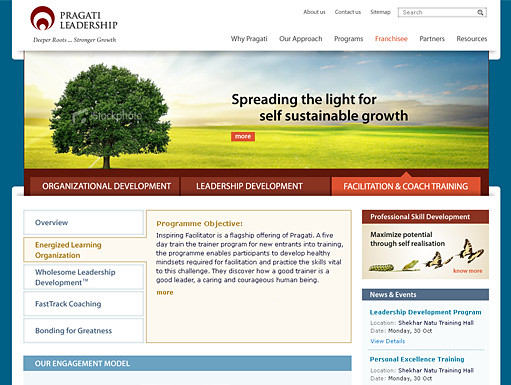
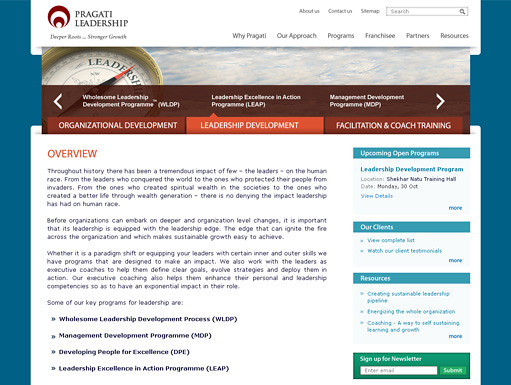
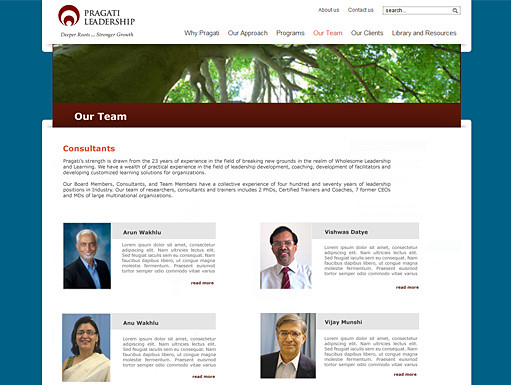
Pragati Leadership
Pragati Leadership is a training and facilitation organization that partners with its clients to unleash the unrealized potential and creative intelligence locked within individuals and organizations by building leadership, coaching, and performance skills and competencies.
As Pragati leadership mainly caters to middle and top management in organizations it was decided that the focus should be on the content. We created a site that had powerful content and high level messaging thus ensuring that the company could get its philosophy and its methodology across. The colors and images used give the site a very professional look and feel. To allow the client to easily update their site to include new programs and offerings, the site was developed using the content management system Joomla.



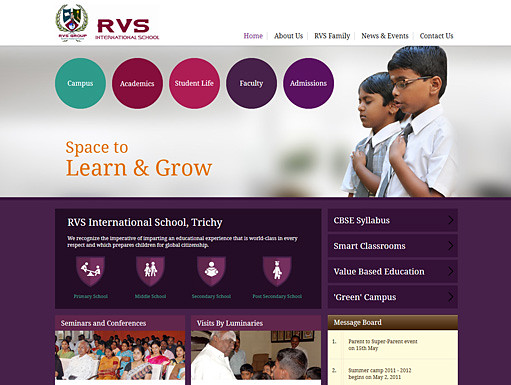
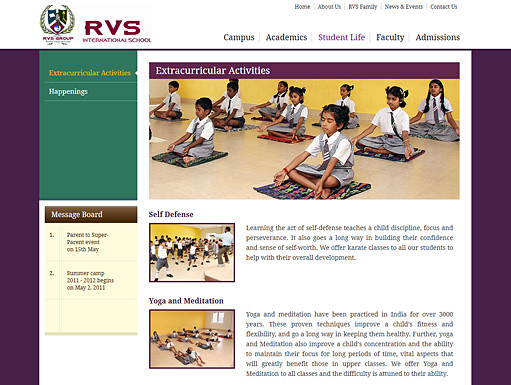
RVS International School
RVS International School believes that education consists of combining moral, social, human and spiritual values with the skills needed to help build the future. Located on a sprawling 25 acre campus near Trichy, the school boasts of excellent infrastructure, the latest technologies in eLearning and a student centric approach to education. The school needed to establish an online presence very quickly as the admissions season was just around the corner.
Working on a very tight timeline, we created a site that highlighted their philosophy and strengths. Purple was used to reflect the spirituality of the schools outlook towards education. Custom icons and a liberal use of images gives the site a fun and exciting feel, similar to the schools atmosphere.



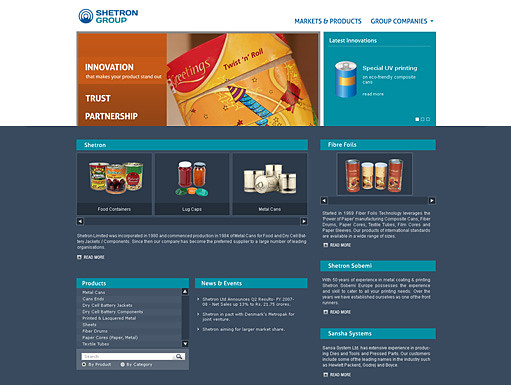
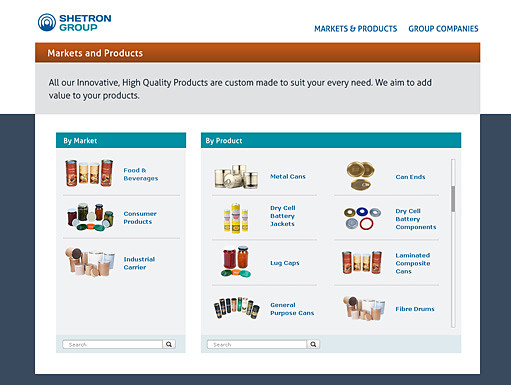
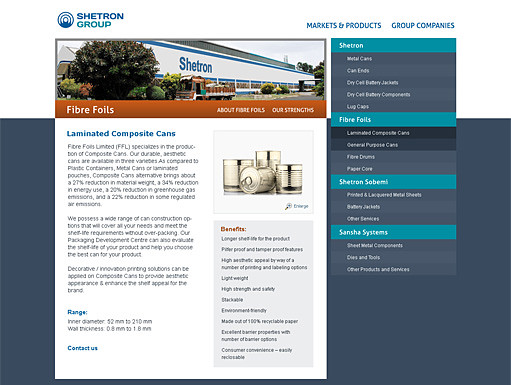
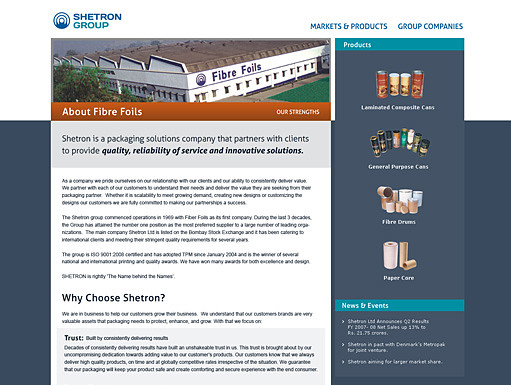
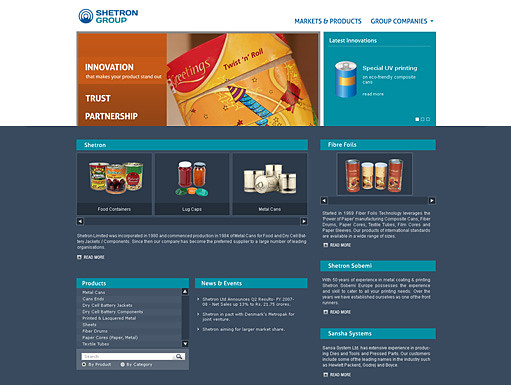
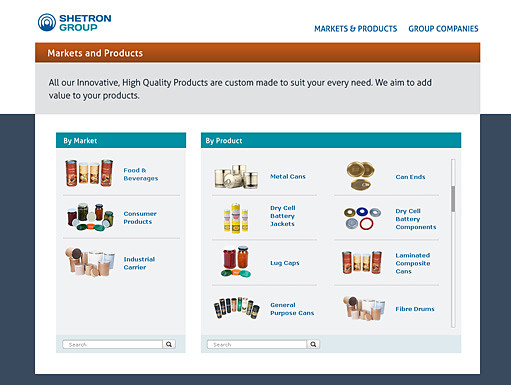
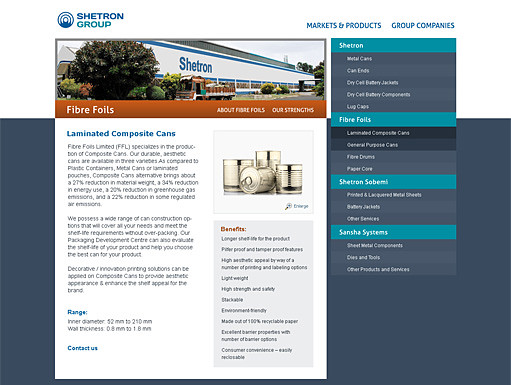
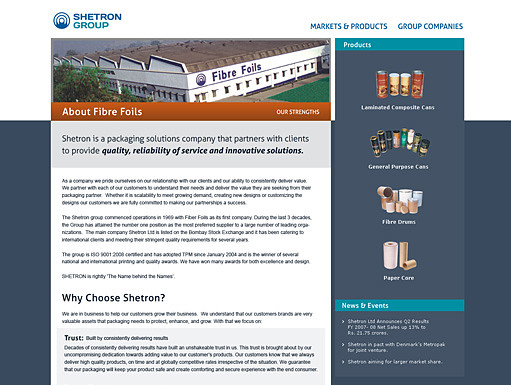
Shetron Group
The Shetron group consists of 4 companies that provide packaging solutions to a wide variety of industries. Over the last 3 decades, the Group has attained the number one position as the most preferred supplier to a large number of leading organizations.
We created a site that integrated the 4 companies and kept the focus on their products. Simple navigation, proper categorization of products, a simple filter and a good search function allows viewers to easily find products of their interest.




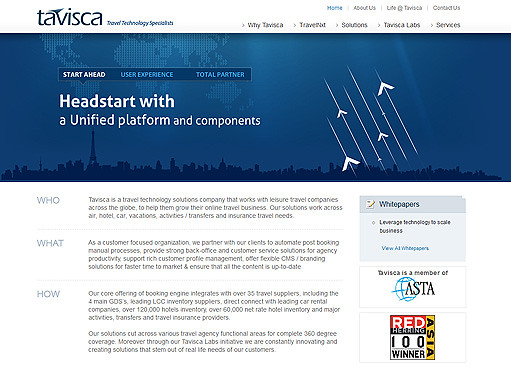
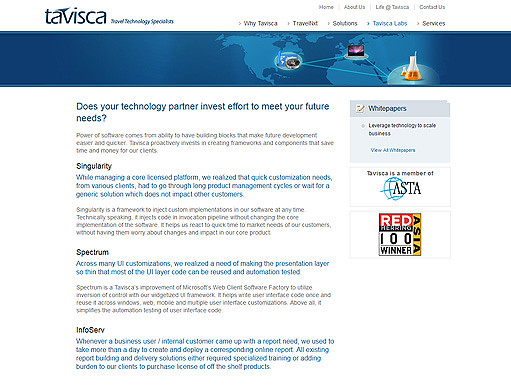
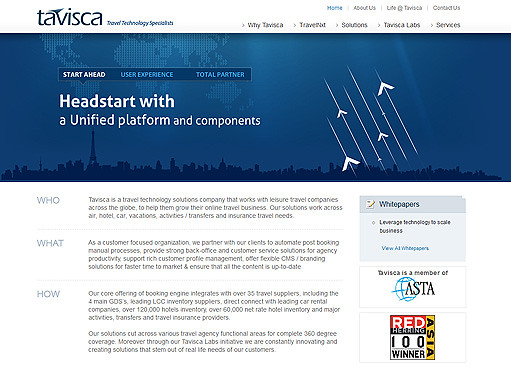
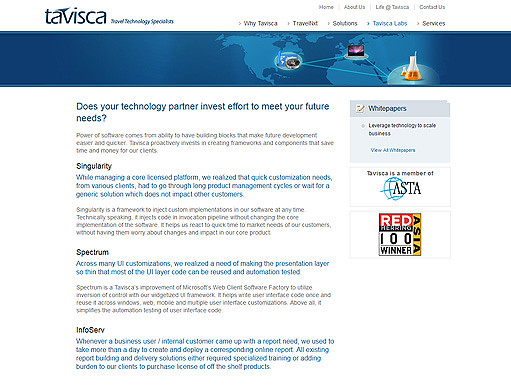
Tavisca
Tavisca is a travel technology solutions company that works with leisure travel companies across the globe, to help them grow their online travel business. Their solutions work across air, hotel, car, vacations, activities / transfers and insurance travel needs. A young and dynamic company, they wanted a site that reflected their passion.
Iternia created a site that immediately lets viewers know who the company is and what they do. We used a story driven structure for the content that engages viewers. Custom banners, icons and illustrations prevent the content from getting monotonous while adding a nice look and feel to the site. The site was developed using the content management system Joomla, thereby making it easy to make updates.


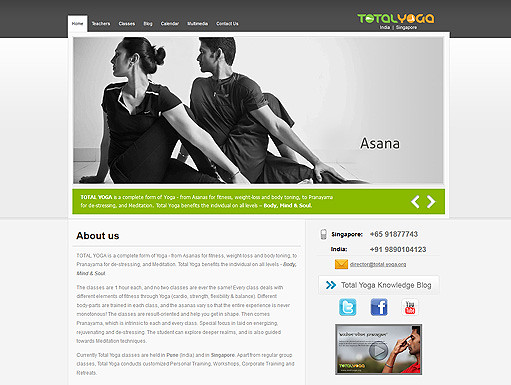
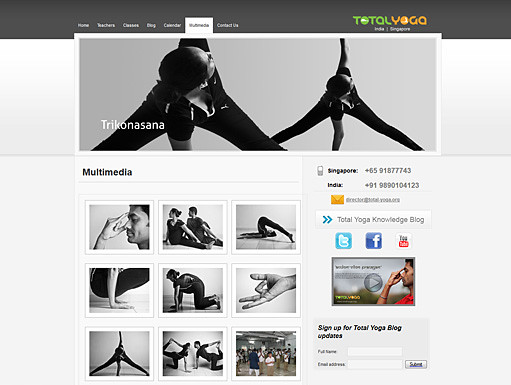
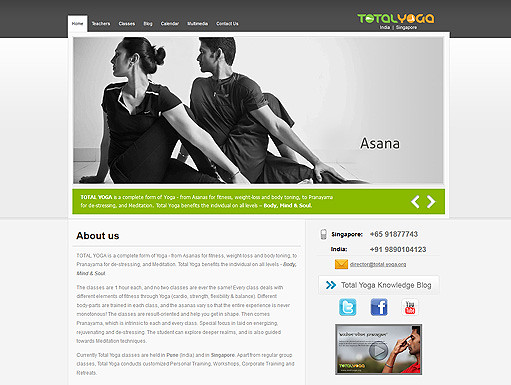
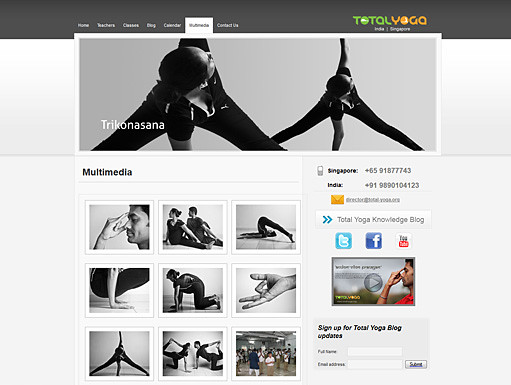
Total Yoga
Total Yoga is a complete form of Yoga - from Asanas for fitness, weight-loss and body toning, to Pranayama for de-stressing, and Meditation. Total Yoga benefits the individual on all levels – Body, Mind & Soul. Apart from regular group classes, Total Yoga conducts customized Personal Training, Workshops, Corporate Training and Retreats.
Iternia created a clean, uncluttered site that provides viewers with all the necessary information in an easily understandable manner. The banners used contain the actual trainers showing a few of the things they teach and give viewers a sense of what to expect. The colors and images used give the site a nice, calm feel.



TROPIcool India
TROPIcool is a car gadgets and accessory provider that aims at enhancing the experience for car owners and making available a home away from home, in the car, through innovative products. They provide products that add to the luxury quotient in cars along with making them as safe and convenient as possible.
As the company sells products and gadgets for cars, we gave the site the look and feel of a car interior. The focus was kept on their products and due to the vast number of products that they offer, proper product categorization was very important. A tree structure for the menus, easy to use filters and a good search functionality made navigation extremely simple and allows users to easily find the products they are interested in.



Thyssenkrupp India
ThyssenKrupp Industries India Pvt. Ltd. has, in the last five decades, grown to become one of the most trusted names in the fields of Sugar Plants & Machinery, Open Cast Mining & Bulk Material Handling Systems, Cement Plants & Machinery and Industrial Boilers & Power plants. The company wanted a site that could be easily accessed on mobile phones and older machines.
Keeping in line with the companies requirements, we created a simple clean site that was focused more on the content. The main idea behind this site was to present all the information while ensuring the site was kept as simple as possible. We avoided heavy banners and images to ensure that it can be easily viewed on mobile phones and older machines. Due to the vast amount content, information architecture was critical.


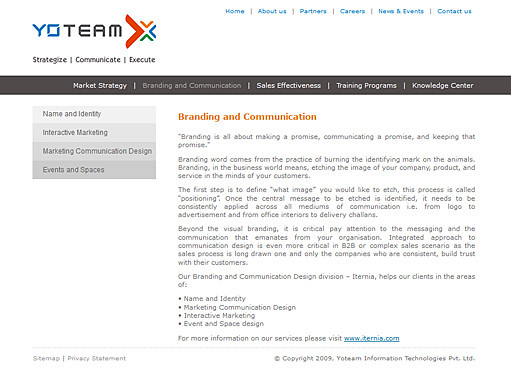
Yoteam
Yoteam is a brand strategy company that helps B2B companies transform their business into powerful brands through the process of systematic branding at various levels to ensure brand saliency. They firmly believe that buyers prefer to purchase from strong brands as a strong brand is like a guarantee against risk of non-performance, which can be catastrophic for the buyer’s business.
We created a simple, clean site that cuts out all the frills and focuses on the content. Simple navigation and well structured content ensures that the viewer gets a complete idea of who the company is and what they do.



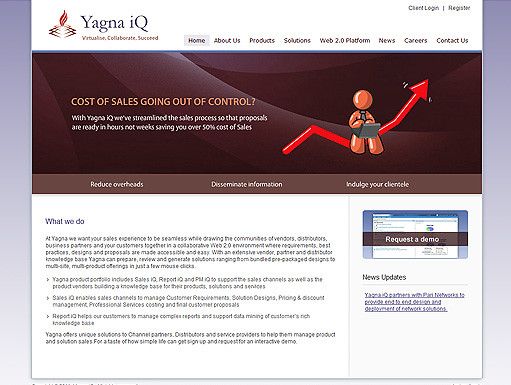
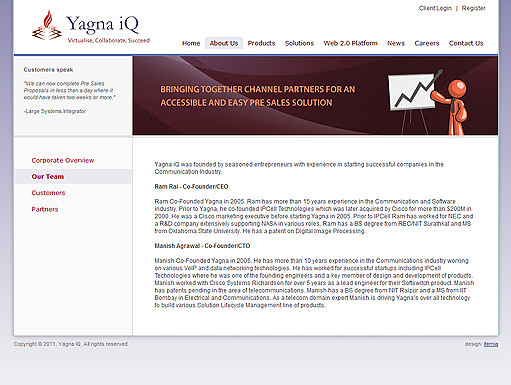
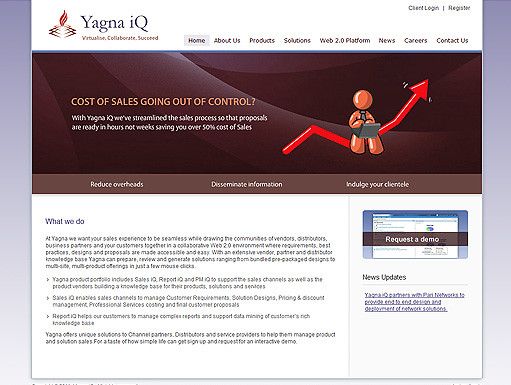
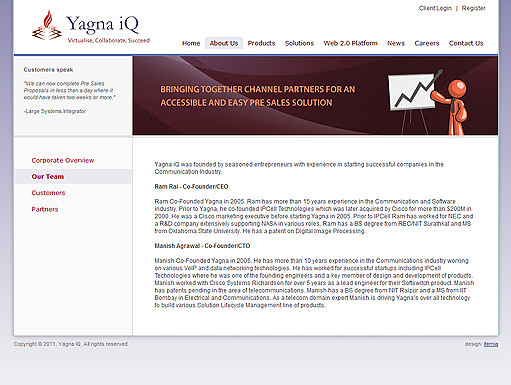
Yagna iQ
Yagna iQ is a pioneering software company with products that help vendors and resellers of telecommunications and networking equipment build rich solutions focused on meeting complex customer requirements. They have developed a unique approach to sharing knowledge about complex products and solutions by employing a collaborative knowledge infrastructure that models the real world behavior of products in a solutions context.
The company wanted the viewers focus to be more on the information. Keeping in mind this requirement, we created a clean, simple site with simple navigation and well structured content. We used custom banners that that let the viewer know what the company offers in terms of software solutions.


More and more, the best results are achieved through an integrated approach
Front end & DevelopmentFront end design and engineering is becoming very critical in any application. How your application will be consumed (via PC, Tablet or Mobile) is not only evolving but tough to predict. Technology is also evolving with many frameworks such as Backbone.js, Bootstrap, Require.js, Less.js, and “real-hyper” HTML5, CSS3 that puts more and more power and flexibility with the front end developer to not only create rich user experience but also build single code base across various delivery platforms.
Today with full stack web application development frameworks such as Ruby on Rails (Rails or RoR), we as designers and web developers can develop applications more rapidly using many premade Open Source components (Gems).
Even if the developer does not use end-to-end web application development framework such as Ruby on rails, it is possible for web developer to use many other JavaScript MVC frameworks such as Backbone.JS to write maintainable code.
This rise of the front end developers can be seen as a threat to the survival of back end developers simply a powerful step forward to build richer user experience and build applications faster and in easily maintainable manner.
ternia’s web development team leverages various front end frameworks and full stack web application development frameworks to develop minimum viable product (MVP) more rapidly and make faster iterations as the market responds to our clients products.
Here are the various frameworks and technology stack we have leveraged effectively for our clients:
Front-end
- HTML5 and CSS3
- Angular.js
- Bootstrap
- Require.js
- Less.js
Full stack Application Development Frameworks
- Ruby on Rails (http://rubyonrails.org/)
- PHP, Laravel, MySQL
Open Source
- WordPress
- Drupal
- Jhoomla
The world has long since become flat
Many companies small and large have embraced IT outsourcing extensively not only to gain price competitiveness but to enable their company’s growth.The question is – are there really good options for large scale Design Outsourcing? To answer that question we must first understand how Design Outsourcing specifically Web and Interface Design are different from typical IT work and the risk associated with outsourcing design work.
Some of the issues that crop up with Design Outsourcing are:
- - Poor Creative Edge and Quality
- - A lack of knowledge about International or Local Sensibilities
- - Inexperience or lack of Domain Knowledge
- - Communication and Coordination issues
We overcome and surpass these risks through:
- Design Edge through hiring top design talent
- we hire the best design talent (NID, IDC, SID, MIT) with both an arts and design background
- International experience
- We have worked with various clients across industries from Europe and US
- The team is lead by a Director with 11 years of experience in the US and total 20 years of experience across various sectors
- Retained Domain Knowledge
- Extensive “sink-in” phase to understand the client’s industry and needs
- Dedicated team for knowledge retention
- Increased Quality through tight Integration
- Pre-defined phases with defined timelines and deliverables
- Proactive project management to meet project goals and deadlines
- The use of online project communication and tracking tools
- “Do what it takes” attitude, our team never has to be told when they need to dig in deeper to meet deadlines
- Emphasis on defining best practices and methodologies specific to your business
- Regular account management meetings to set direction and review results
- Emphasis on your end goals and “out of the box” thinking for better results
We use the following process to seamlessly manage our client’s requirements and deliver value:
- Partnership roadmap – We understand your long term vision and set up an implementation plan
- Proof of concept – Create design concepts based on the client's provided brief to demonstrate design edge and thinking
- Pilot – Jump start operations using our ready infrastructure and resources; Establish processes for collaborative working
- Consolidation – Hire employees as per your specific needs and ramp up to final strength, potentially move to “retainer–defined resources model”
- On-going management – Establish on-going management practices and manage the requisite team
Every new thing starts with an Idea!
An idea is that acorn which holds the strength and essence to grow into an oak.When it comes to software, portals or websites, the idea is around how the application will change the lives (working ones in business sites) of the end users. It may be about a new paradigm of engaging, it may be about ease of use, it may about how they feel or what they experience.
If we rush into design and development too quickly we risk losing the essence. Many a time the original idea may not even be “fleshed out” well so time may need to be spent on that.
To create information architecture (flow) that is intuitive, we at Iternia go through the following steps:
- 1
- Functionality Study – We start off by understanding the business and functional purpose of the software and the user roles. This acts as a foundation and guide post for what has to be achieved in terms of end business goals.
- 2
- Task flow analysis – Then we understand how users work. Do they club certain tasks together? Do they complete tasks around one transaction in one go? Do they batch certain steps? Do they need additional information to complete some tasks? Are there steps that require prioritization or approvals?
- 3
- Paradigm and mental model mapping – How we naturally think is how ideally we would like to work. Here we map the software functionality with the way the user would organize the information (not as software would organize for database or processing efficiency).
- 4
- Wire frame creation – In this final step, we bring together all the understanding, constraints, and insights to create a flow of user interaction that is most intuitive and serves all the key business goals while being aligned with the users.
Deliverables of this stage are Wireframes of the key screens and step-by-step flow of screens for accomplishing key tasks within the software.

Interface design alone can make or break
a software product or website
Products that work in alignment with the user’s way of thinking and way of working are the ones that are adopted the most and end up being the success story in its product category.The visual or graphical treatment in terms of colors and visual elements are but the tip of the iceberg. GUI is just the presentation layer of the underlying Information Architecture.
The real impact on the Users’ Experience comes when there is intuitive alignment between mental-model to physical action for the user. That is, when ‘Action’ is guided by the Usability Heuristics.
The best way to understand the importance of User Interface design is to analyze airline or travel booking sites. The three we look at are:
- 1
- 2
- 3
Try them each and you as a user will understand the impact better user interface can make.
Good design begins with honesty, asks tough questions, comes from collaboration and from trusting your intuition. – Freeman Thomas
Dialogic
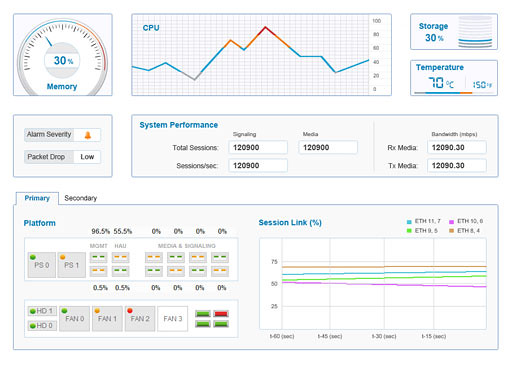
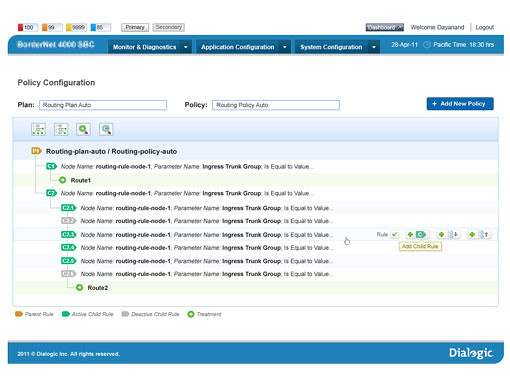
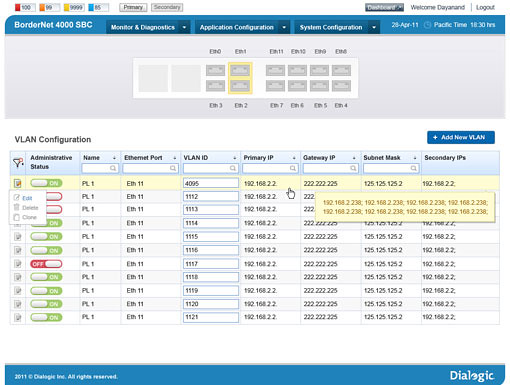
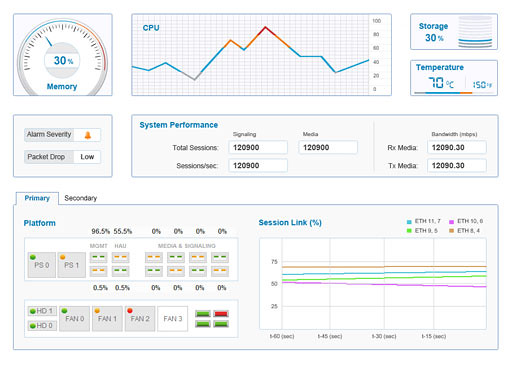
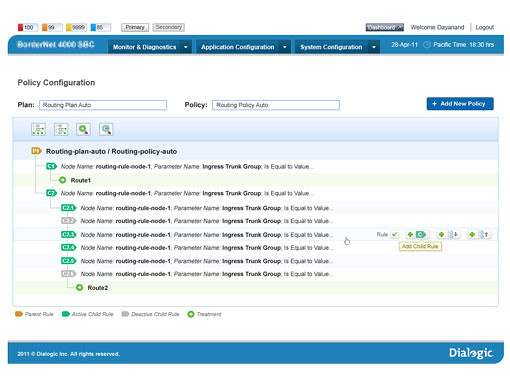
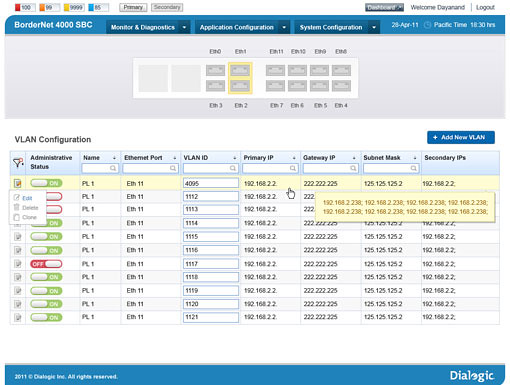
Dialogic develops products and technologies for both the enterprise and service provider markets that enable reliable, seamless, and efficient communications and services across countless devices on a wide variety of networks. Today, networks using Dialogic technology carry more than fifteen billion minutes of traffic per month, and services built on Dialogic products are used by an estimated two billion mobile subscribers worldwide.
Iternia was commissioned to redesign the user experience for their IP-only Gateway and Session Border Controller. We began by simplifying the interface and properly condensing the relevant data to appear on the right screens. Since the software uses a lot of "If – Then – Else" rules, we redid the rules setting section so that users could now easily set and edit rules without having to navigate away from the page. Comprehensive dash boards and big, bold buttons allow easy monitoring and enable users to seamlessly take appropriate actions when required.



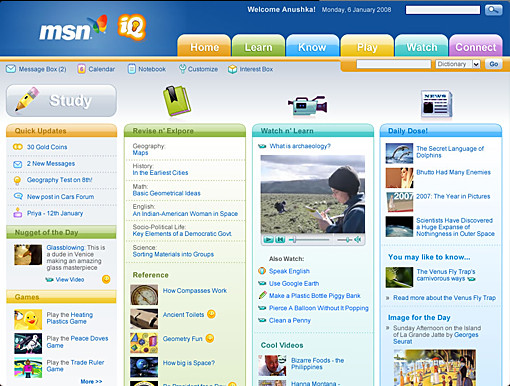
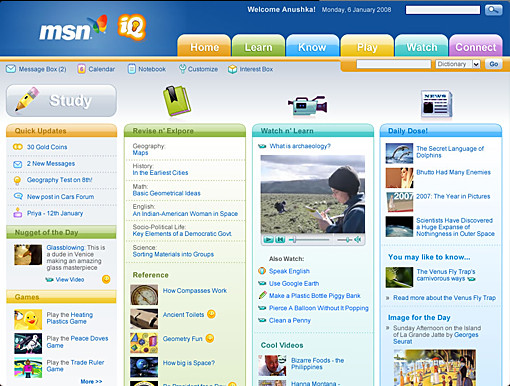
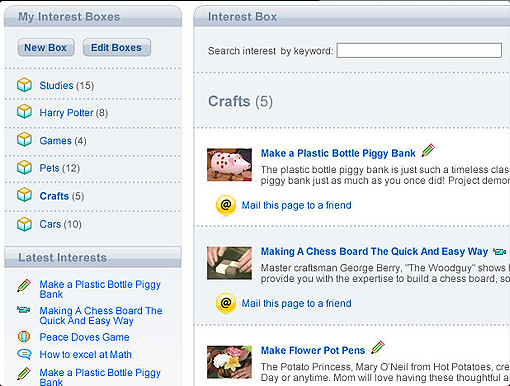
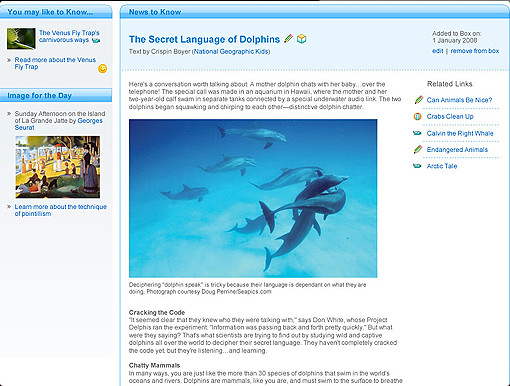
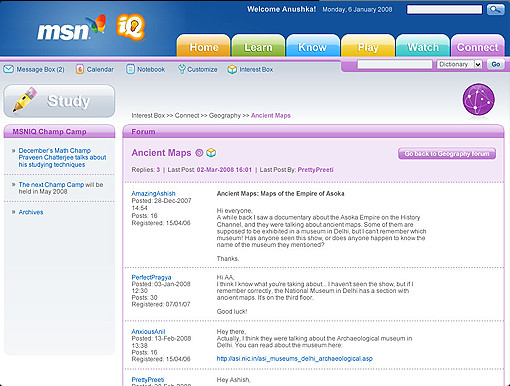
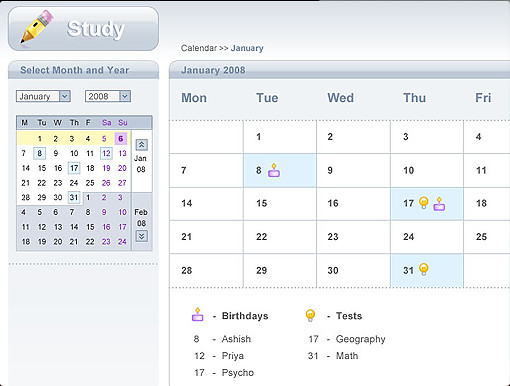
MSN IQ
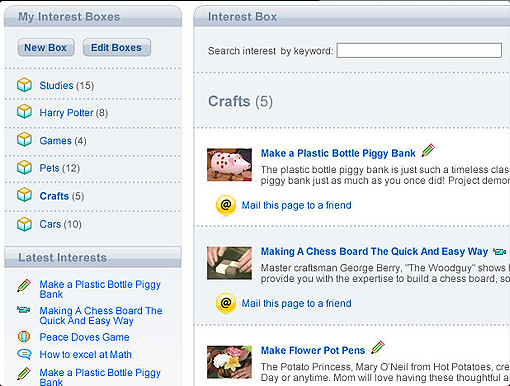
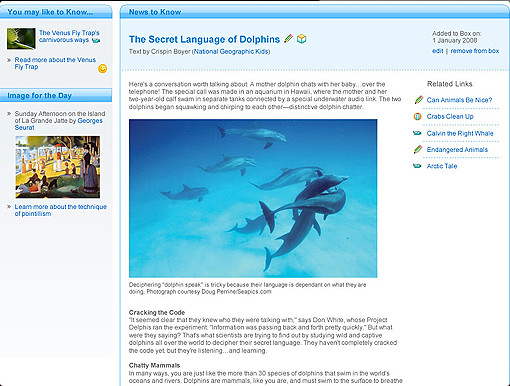
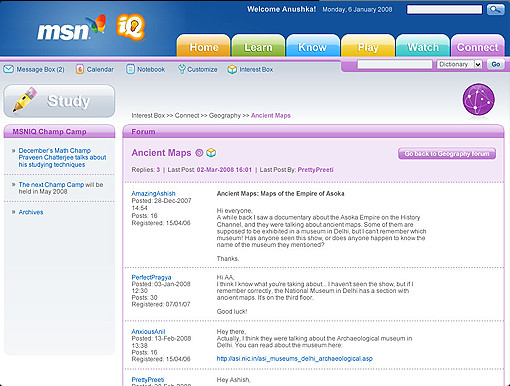
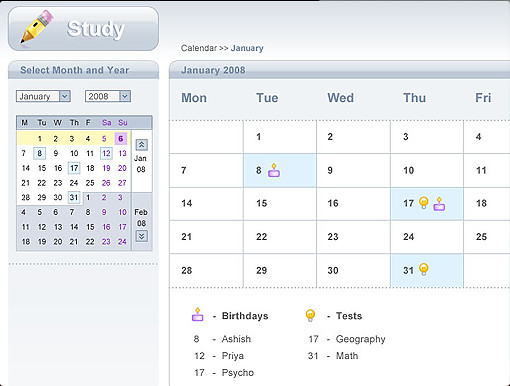
MSN IQ was a portal designed at making education fun and exciting for youngsters and as such we created a user experience that mostly catered to children. We used bright, bold colors throughout to give the portal a fun and exciting feel. A simple navigation, proper categorization and an easy to use search functionality ensured that the users never felt lost or overwhelmed. As the site catered to a wide range of children, the information was presented using simple, easy to understand language.





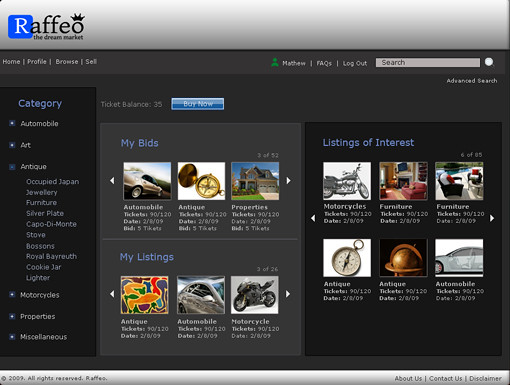
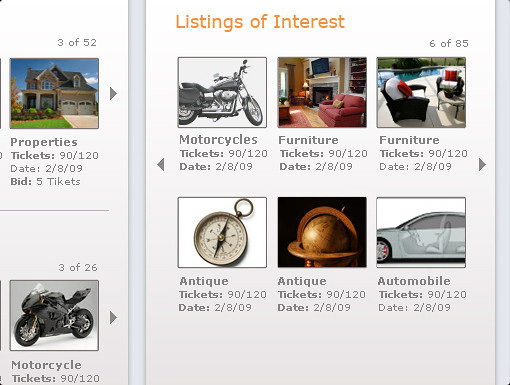
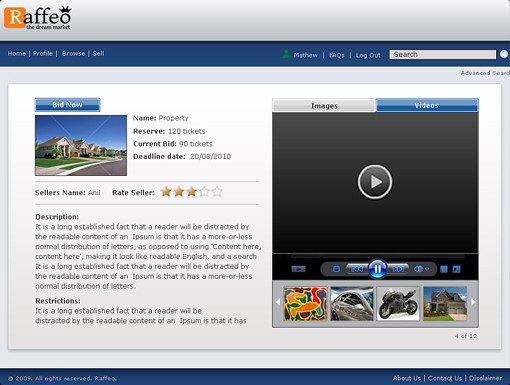
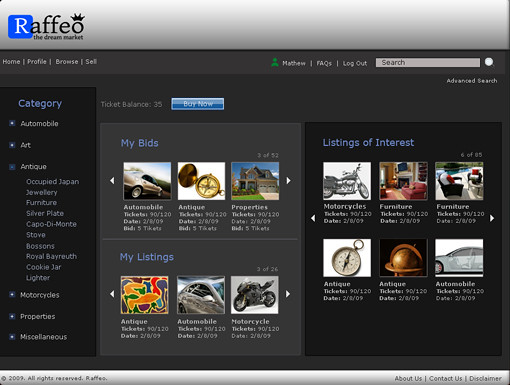
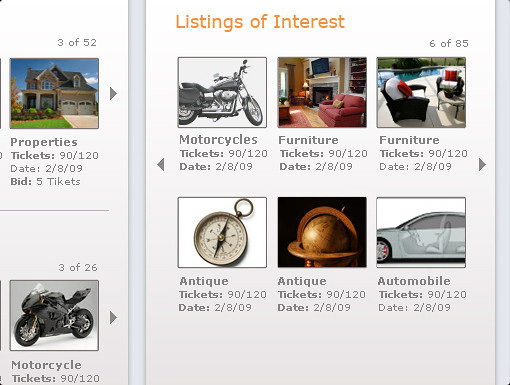
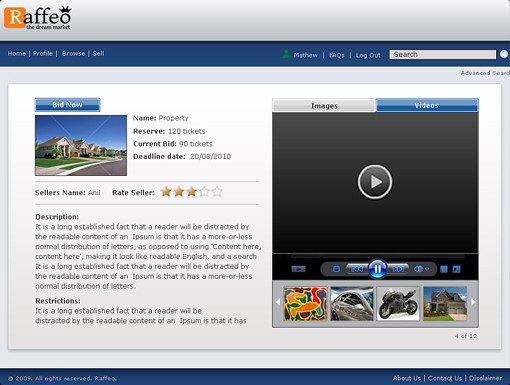
Raffeo
Raffeo was a trading portal that operated on the same buying and selling principles as eBay. Created to cater exclusively for Europe, people could easily buy and sell anything by bidding on products. In order for the portal to become successful it was essential to ensure that trading could take place easily and seamlessly.
We began by properly categorizing the various products that could be traded and incorporated a good and comprehensive search function so that users could find exactly what they were looking for. We incorporated the ability for sellers to upload pictures and videos of their products to help buyers get a sense of exactly what they were buying thereby facilitating trading. We also added a rating system where buyers could rate sellers and products to let others know exactly how reputable the seller or products were.



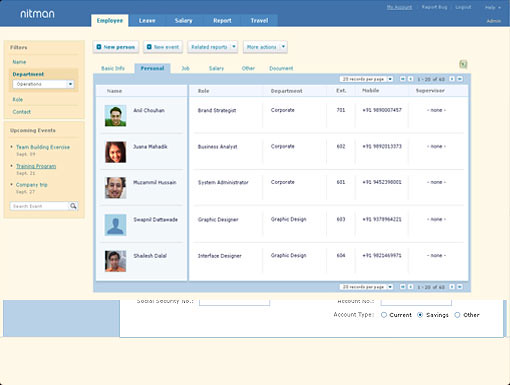
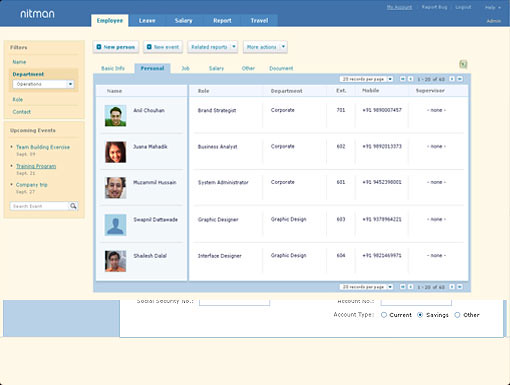
Talent HRM
Talent HRM is a product of Talentica, a company that specializes in creating software solutions for small and midsized companies. Talent HRM, as the name suggests, is a human resource management tool that helps a company’s HR department keep track of all the relevant details of their employees. This enables the streamlining of their operations, thereby increasing the efficiency and effectiveness of the HR department.
Being a human resource management tool, it was imperative for the data to be easily editable and consolidated. We designed the interface in such a manner that all the details of a particular employee were consolidated on one screen. We added prominent buttons that allowed users to edit the details of any employee without having to navigate away from the page. We create a simple navigation which ensured a low learning curve for the users of the software and allowed even those who were not very tech-savvy to seamlessly manage their human resources.



TaaraGo
TaaraGo is an activities portal that helps people find their passion and live life to the fullest. It connects providers of various activities such Salsa, Bungee Jumping, Pottery, Yoga, Painting, etc. with people seeking these activities and hobbies. The goal was to make it easy for talented individuals to market their skills and for eager learners to explore their interests.
The two main aspects that would make or break this portal was ease of use and proper categorization. As there was the possibility that some of the users may not be very tech-savvy, we created simple, specific steps for both the providers to list their offerings and for seekers to sign up for them. Proper categorization of activities, the smart use of filters and a good search functionality ensured that users would be able to easily find the activities they were interested in.



Is your marketing site increasing your credibility and business?
Is it aligned with your brand character, marketing strategy and communication approach? Is your portal or internal application engaging your employees?Website design is becoming more and more about information and communication design and less about visual creativity without the pinning of strategy.
What may appear to be simple to many may be exactly what is needed in a particular situation or what may appear to be overly fancy or creative may be designed to create a certain feeling and experience and not communicate beyond that.
So with Iternia – it all starts with your business goal and that’s what makes us designers focused on results for you and not artists on their journey of self-expression.
Iternia follows a 4 step basic methodology for website development:
- 1
- Sink In
In order to extract the few facts that differentiate your company and services from the competition, the Iternia team would understand your domain, your vision, your offerings, your competition space and the target customers.
- 2
- Synthesize
Out of the acquired knowledge a synthesis takes place which is a result of interactive discussions with you. You can call it story-boarding and position concept creation.
- 3
- Visual Language Definition
From the synthesis, we evolve a Visual Strategy that best brings out the message and communication. The Visual Language definition includes detailed elements like treatment style, colors, tonality of text content, etc. all suiting the web medium. Multiple visual concepts are created for review, feedback, and refinement. Throughout the process we will validate the direction we are taking and seek approvals before moving between major phases.
- 4
- Website Execution
Once the first three stages are crossed, the fourth part is simple execution with finesse and technical quality.
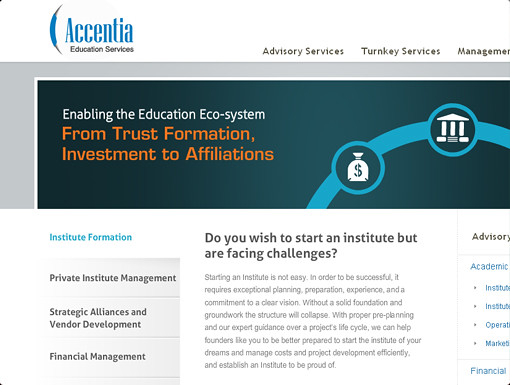
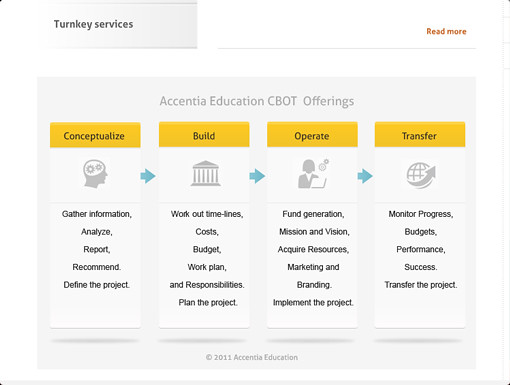
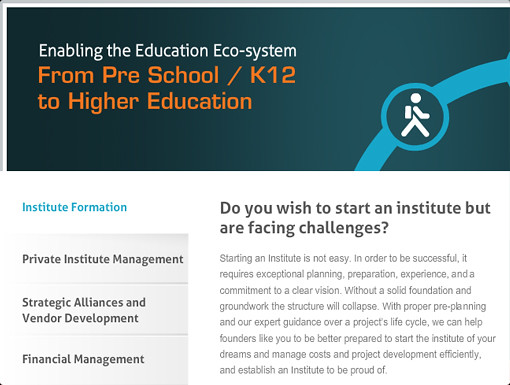
Accentia Education
Accentia Education is a premier education consultancy service that specializes in starting educational institutes, evaluating them, management of institutes, and other institute improvement services. They needed to quickly establish an online presence to let people know about their services as well as provide a base for the rest of their marketing.
Iternia created a clean, uncluttered site that immediately gave the viewers a sense of what the company does and highlighted their various offerings. Easy to use navigation, unique icons and an illustrated flash banner gives the site a nice look and feel. The content was structured in a story driven manner so as to engage the user rather than just displaying the information. The site was developed using the content management system Joomla, thus allowing the client to easily make updates to the site.



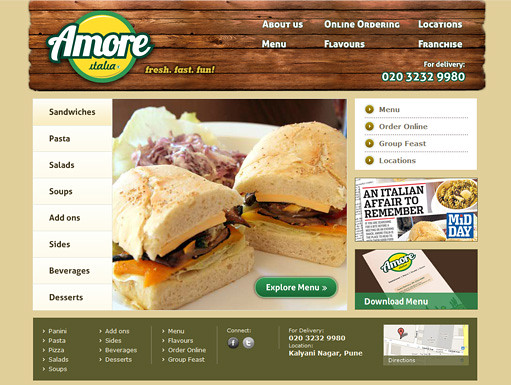
Amore Italia
Amore Italia is a restaurant that has taken the spirit and flavors of Italian food and made it work for eating well on the go. Literally translated as 'Love Italy', they operate on the principals of Fresh, Fast and Fun.
Iternia created a theme based site that reflected their outlook towards food. As a lot of their food has names that people may not be familiar with, we created a 'What you see is what you get' menu wherein we used actual images of the food so that people could see exactly what they were ordering. Big, bold branding and the liberal use of images all work towards making it a fun site.




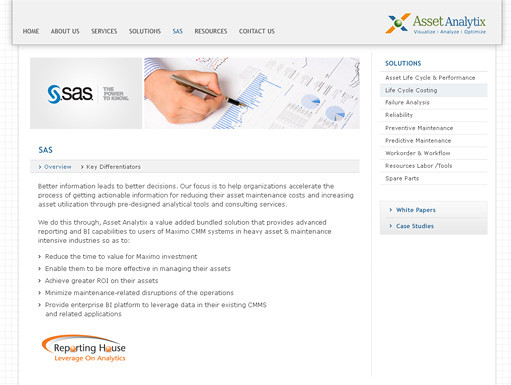
Asset Analytix
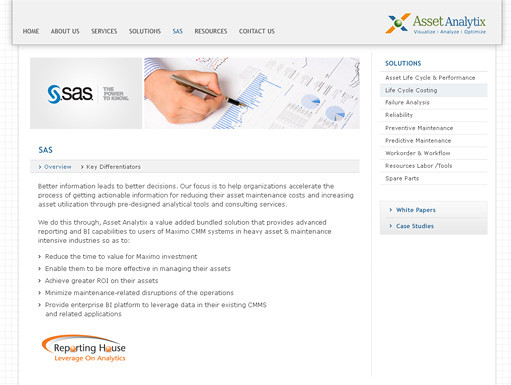
Asset Analytix is a data analysis and reporting solution for Asset Reliability, Maintenance and Performance Management. They provide solutions for Asset Performance Management, Cost Analysis, Failure Analysis (FMEA/FMECA), Asset Life Cycle Management, Reliability Analysis, Preventive Maintenance, Predictive Maintenance, etc.
Iternia was commissioned to redesign their site to provide a stronger online presence. The flash banner created, focuses on the company’s areas of competency thereby giving viewers the essence of what the company does. All the images used in the site were specifically chosen to portray the large scale of operations that the company has. The background mimics a graph paper as a lot of the company's work involves charts, graphs and reports.


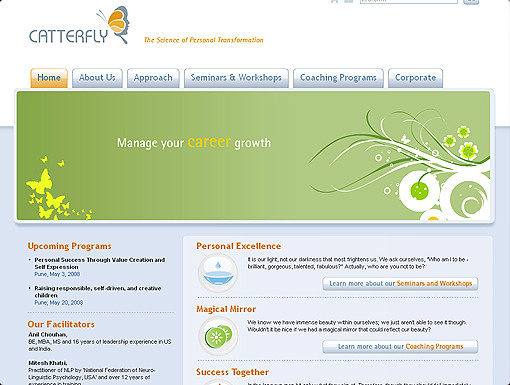
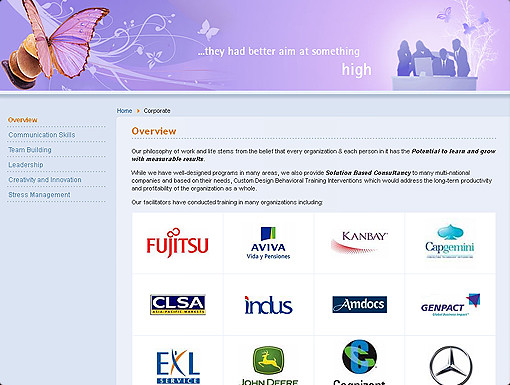
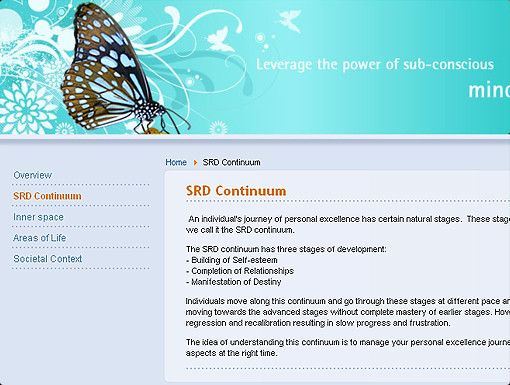
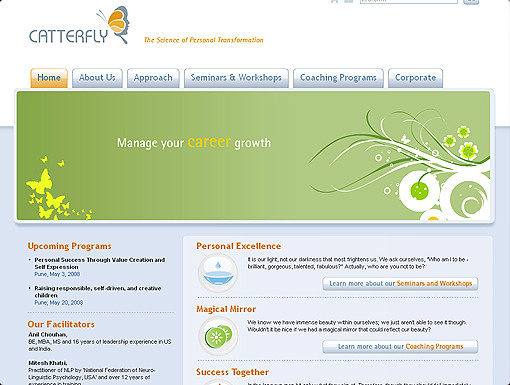
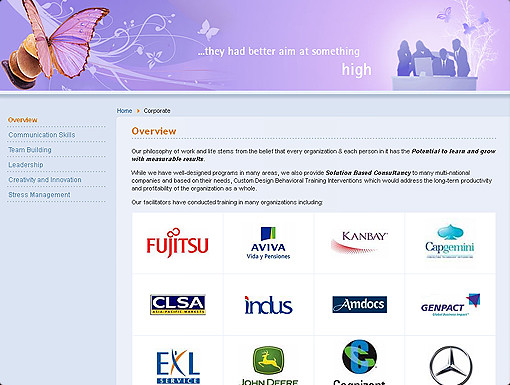
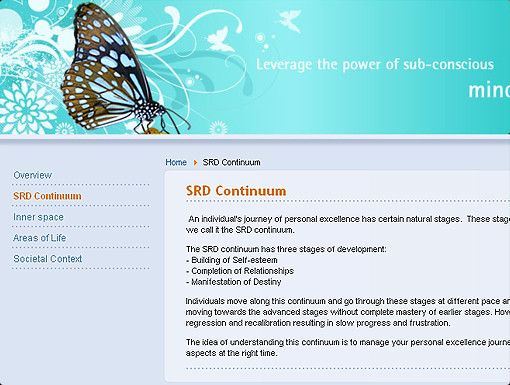
Catterfly
Catterfly is a Personal Transformation company that provides training and coaching support to an individual's personal excellence journey. With a focus on 'Inner Skills' and not just hard skills, they provide various types of training and coaching, including short seminars and workshops as well as longer term 'hands-on' coaching. Iternia was tasked with creating a site that reflected the companies approach and philosophy towards coaching.
We created a logo that contains elements of a butterfly and a person to show the transformation of the person. This is also reflected in the flash banner which shows the transformation process of a caterpillar to a butterfly. Different, unique banners are used throughout the site that describes the company’s philosophy and the site contains well structured content and simple navigation.




CashTech
CashTech is a leading, global organization focused on delivering end-to-end solutions across the Financial Supply Chain Services. Their award-winning suite of risk-free, robust and scalable solutions spans the key areas of cash, trade, and liquidity.
Iternia created a unique theme that is followed throughout the site. The banners used throughout the site complement the background nicely. Simple navigation and structured content makes it easy to get the company's message across.




e-Zest
e-Zest is a customer focused and technology-driven company providing product engineering and enterprise software / application development services that help clients in crafting holistic value for their software development efforts. Iternia was commissioned with redesigning their site to focus on their vast areas of competencies.
The homepage contains an animated banner that outlines their differentiators as well as big, bold branding and unique icons. As this was going to be a content heavy site, the size of the banners in the inner pages was cut down to keep the focus on the information. Simple navigation, proper categorization and well structured content allow users to quickly find their areas of interest.


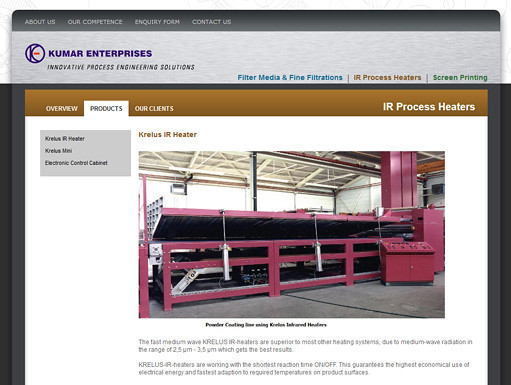
Kumar Enterprises
Kumar Enterprises is an engineering company that offers innovative and hi-tech quality products ranging from Filter Media and Screen Printing Filters to Infrared Radiation Heaters. They offer solutions depending on the need of the client and continue partnering with them through the lifecycle from the design stage to giving them the support and guidance to craft their solution.
We created a site that completely focused on their products. The products have been well categorized so that users can directly go to their areas of interest. We gave the background a technological feel and used a metallic texture in the banner throughout the site, to reinforce the look. The site was developed using the content management system Joomla.



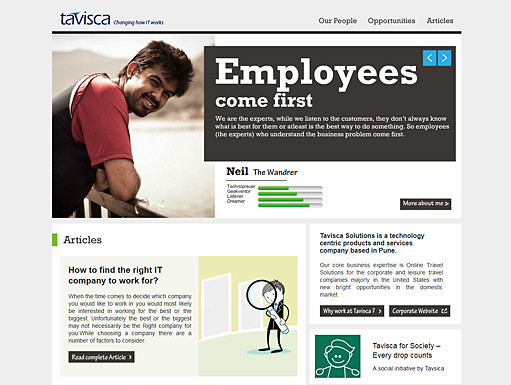
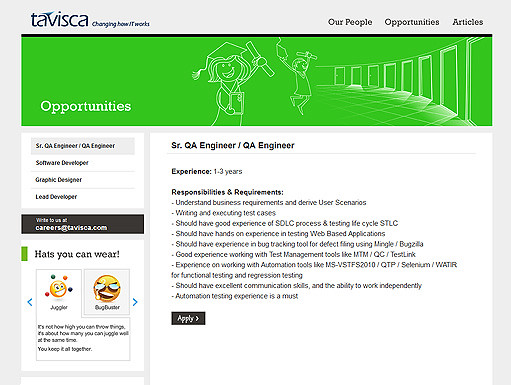
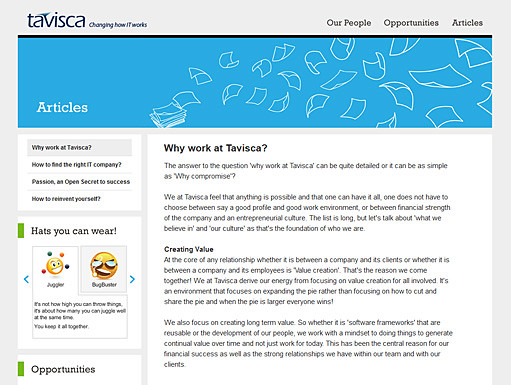
Tavisca Careers
Tavisca is a travel solutions company that wanted a separate career micro-site that was completely different from the usual career sites of companies. We came up with a number of concepts that gave the site its unique look and feel.
The flash banner contains certain myths that exist in the workplace and an explanation about why they were wrong. We created 'Hats that you can wear' which basically categorizes a person based on their attitude, skills and likes. We used big, bold branding throughout the site and liberally used custom illustrations. The end result was a unique, fun site that captures the exciting work environment at Tavisca.




Little Italy
Little Italy is a fine dining Italian restaurant that has franchisees all over the country. Often credited with pioneering the romance that is associated with Italian cuisine in India, it has now become synonymous with World Class Italian Cuisine. They wanted a site that reflected their passion for Italian food.
We created a huge branding area with pictures that give a feel of Italy and at the same time tells a story that builds up to the food. The content is well structured and contains other miscellaneous information about Italy and Italians as well as recipes and wines.



Layton Technologies
Layton Technology is an American software company that provides innovative software solutions that simplify and automate IT. They enable companies to better manage their IT assets, streamline support operations and protect against unforeseen data loss. The company wanted to redesign their site in some unique way that would set them apart from the competition.
Iternia came up with the concept of creating a fictional character called Larry who, through a blog, would not plug the products of Layton but instead would speak about what is needed and expected from software in today’s world. This would get people talking about the site, thereby improving the traffic on the site. The site has a big, bold theme with an simple navigation and a liberal use of 3D icons which breaks up the monotony of the content and grabs the attention of the viewer.



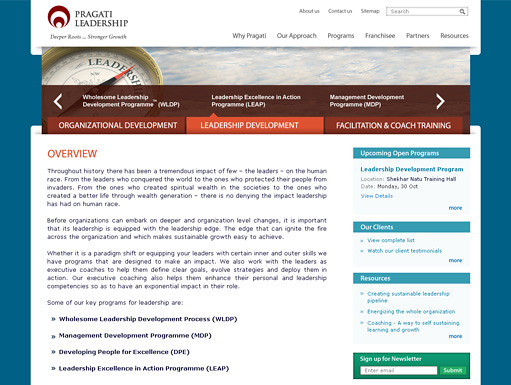
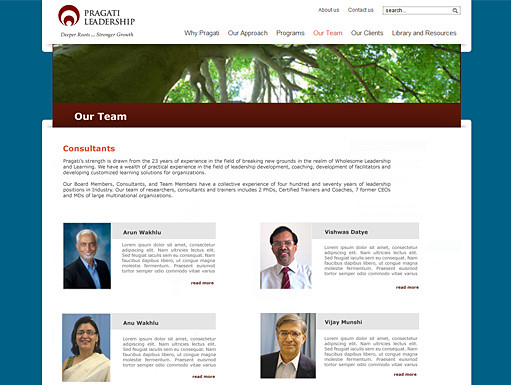
Pragati Leadership
Pragati Leadership is a training and facilitation organization that partners with its clients to unleash the unrealized potential and creative intelligence locked within individuals and organizations by building leadership, coaching, and performance skills and competencies.
As Pragati leadership mainly caters to middle and top management in organizations it was decided that the focus should be on the content. We created a site that had powerful content and high level messaging thus ensuring that the company could get its philosophy and its methodology across. The colors and images used give the site a very professional look and feel. To allow the client to easily update their site to include new programs and offerings, the site was developed using the content management system Joomla.



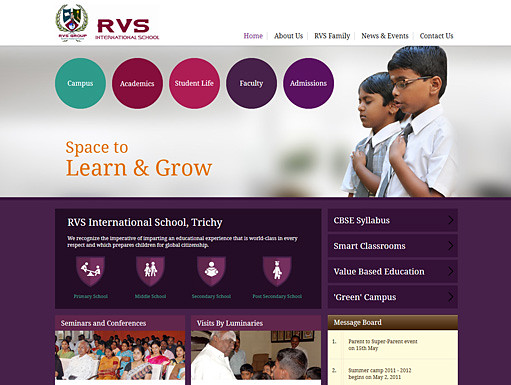
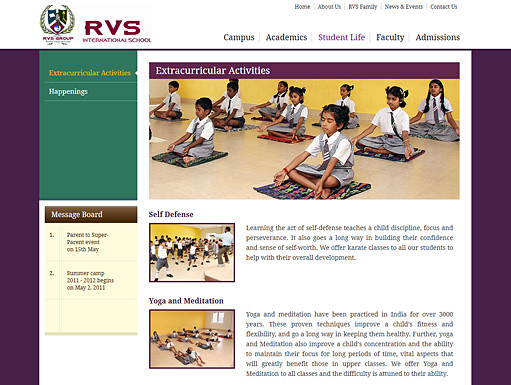
RVS International School
RVS International School believes that education consists of combining moral, social, human and spiritual values with the skills needed to help build the future. Located on a sprawling 25 acre campus near Trichy, the school boasts of excellent infrastructure, the latest technologies in eLearning and a student centric approach to education. The school needed to establish an online presence very quickly as the admissions season was just around the corner.
Working on a very tight timeline, we created a site that highlighted their philosophy and strengths. Purple was used to reflect the spirituality of the schools outlook towards education. Custom icons and a liberal use of images gives the site a fun and exciting feel, similar to the schools atmosphere.



Shetron Group
The Shetron group consists of 4 companies that provide packaging solutions to a wide variety of industries. Over the last 3 decades, the Group has attained the number one position as the most preferred supplier to a large number of leading organizations.
We created a site that integrated the 4 companies and kept the focus on their products. Simple navigation, proper categorization of products, a simple filter and a good search function allows viewers to easily find products of their interest.




Tavisca
Tavisca is a travel technology solutions company that works with leisure travel companies across the globe, to help them grow their online travel business. Their solutions work across air, hotel, car, vacations, activities / transfers and insurance travel needs. A young and dynamic company, they wanted a site that reflected their passion.
Iternia created a site that immediately lets viewers know who the company is and what they do. We used a story driven structure for the content that engages viewers. Custom banners, icons and illustrations prevent the content from getting monotonous while adding a nice look and feel to the site. The site was developed using the content management system Joomla, thereby making it easy to make updates.


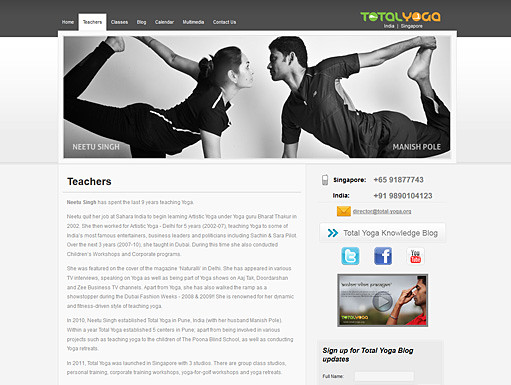
Total Yoga
Total Yoga is a complete form of Yoga - from Asanas for fitness, weight-loss and body toning, to Pranayama for de-stressing, and Meditation. Total Yoga benefits the individual on all levels – Body, Mind & Soul. Apart from regular group classes, Total Yoga conducts customized Personal Training, Workshops, Corporate Training and Retreats.
Iternia created a clean, uncluttered site that provides viewers with all the necessary information in an easily understandable manner. The banners used contain the actual trainers showing a few of the things they teach and give viewers a sense of what to expect. The colors and images used give the site a nice, calm feel.



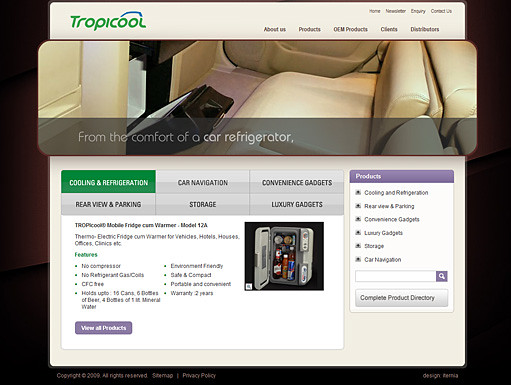
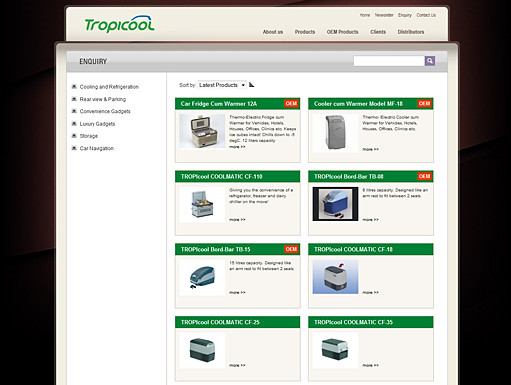
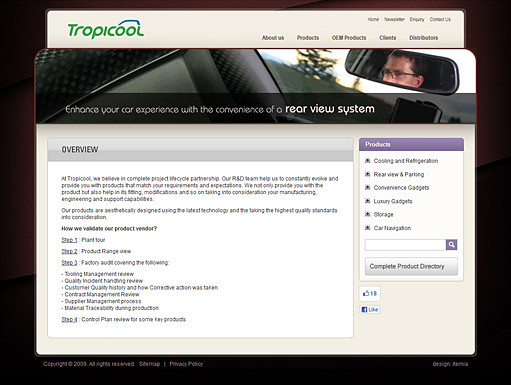
TROPIcool India
TROPIcool is a car gadgets and accessory provider that aims at enhancing the experience for car owners and making available a home away from home, in the car, through innovative products. They provide products that add to the luxury quotient in cars along with making them as safe and convenient as possible.
As the company sells products and gadgets for cars, we gave the site the look and feel of a car interior. The focus was kept on their products and due to the vast number of products that they offer, proper product categorization was very important. A tree structure for the menus, easy to use filters and a good search functionality made navigation extremely simple and allows users to easily find the products they are interested in.



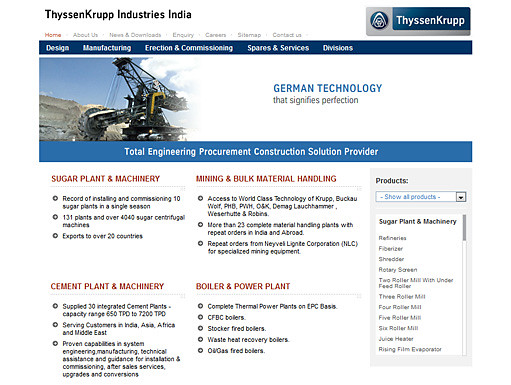
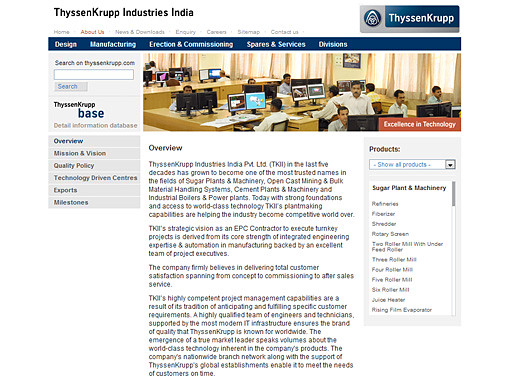
Thyssenkrupp India
ThyssenKrupp Industries India Pvt. Ltd. has, in the last five decades, grown to become one of the most trusted names in the fields of Sugar Plants & Machinery, Open Cast Mining & Bulk Material Handling Systems, Cement Plants & Machinery and Industrial Boilers & Power plants. The company wanted a site that could be easily accessed on mobile phones and older machines.
Keeping in line with the companies requirements, we created a simple clean site that was focused more on the content. The main idea behind this site was to present all the information while ensuring the site was kept as simple as possible. We avoided heavy banners and images to ensure that it can be easily viewed on mobile phones and older machines. Due to the vast amount content, information architecture was critical.


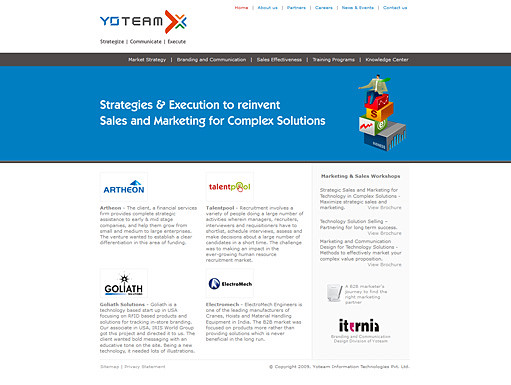
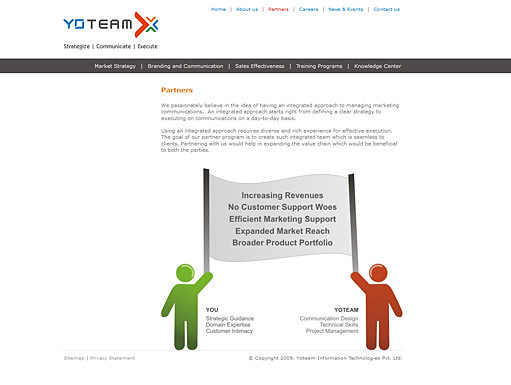
Yoteam
Yoteam is a brand strategy company that helps B2B companies transform their business into powerful brands through the process of systematic branding at various levels to ensure brand saliency. They firmly believe that buyers prefer to purchase from strong brands as a strong brand is like a guarantee against risk of non-performance, which can be catastrophic for the buyer’s business.
We created a simple, clean site that cuts out all the frills and focuses on the content. Simple navigation and well structured content ensures that the viewer gets a complete idea of who the company is and what they do.



Yagna iQ
Yagna iQ is a pioneering software company with products that help vendors and resellers of telecommunications and networking equipment build rich solutions focused on meeting complex customer requirements. They have developed a unique approach to sharing knowledge about complex products and solutions by employing a collaborative knowledge infrastructure that models the real world behavior of products in a solutions context.
The company wanted the viewers focus to be more on the information. Keeping in mind this requirement, we created a clean, simple site with simple navigation and well structured content. We used custom banners that that let the viewer know what the company offers in terms of software solutions.



More and more, the best results are achieved through an integrated approach
Front end & DevelopmentFront end design and engineering is becoming very critical in any application. How your application will be consumed (via PC, Tablet or Mobile) is not only evolving but tough to predict. Technology is also evolving with many frameworks such as Backbone.js, Bootstrap, Require.js, Less.js, and “real-hyper” HTML5, CSS3 that puts more and more power and flexibility with the front end developer to not only create rich user experience but also build single code base across various delivery platforms.
Today with full stack web application development frameworks such as Ruby on Rails (Rails or RoR), we as designers and web developers can develop applications more rapidly using many premade Open Source components (Gems).
Even if the developer does not use end-to-end web application development framework such as Ruby on rails, it is possible for web developer to use many other JavaScript MVC frameworks such as Backbone.JS to write maintainable code.
This rise of the front end developers can be seen as a threat to the survival of back end developers simply a powerful step forward to build richer user experience and build applications faster and in easily maintainable manner.
ternia’s web development team leverages various front end frameworks and full stack web application development frameworks to develop minimum viable product (MVP) more rapidly and make faster iterations as the market responds to our clients products.
Here are the various frameworks and technology stack we have leveraged effectively for our clients:
Front-end
- HTML5 and CSS3
- Angular.js
- Bootstrap
- Require.js
- Less.js
Full stack Application Development Frameworks
- Ruby on Rails (http://rubyonrails.org/)
- PHP, Laravel, MySQL
Open Source
- WordPress
- Drupal
- Jhoomla

The world has long since become flat
Many companies small and large have embraced IT outsourcing extensively not only to gain price competitiveness but to enable their company’s growth.The question is – are there really good options for large scale Design Outsourcing? To answer that question we must first understand how Design Outsourcing specifically Web and Interface Design are different from typical IT work and the risk associated with outsourcing design work.
Some of the issues that crop up with Design Outsourcing are:
- - Poor Creative Edge and Quality
- - A lack of knowledge about International or Local Sensibilities
- - Inexperience or lack of Domain Knowledge
- - Communication and Coordination issues
We overcome and surpass these risks through:
- Design Edge through hiring top design talent
- we hire the best design talent (NID, IDC, SID, MIT) with both an arts and design background
- International experience
- We have worked with various clients across industries from Europe and US
- The team is lead by a Director with 11 years of experience in the US and total 20 years of experience across various sectors
- Retained Domain Knowledge
- Extensive “sink-in” phase to understand the client’s industry and needs
- Dedicated team for knowledge retention
- Increased Quality through tight Integration
- Pre-defined phases with defined timelines and deliverables
- Proactive project management to meet project goals and deadlines
- The use of online project communication and tracking tools
- “Do what it takes” attitude, our team never has to be told when they need to dig in deeper to meet deadlines
- Emphasis on defining best practices and methodologies specific to your business
- Regular account management meetings to set direction and review results
- Emphasis on your end goals and “out of the box” thinking for better results
We use the following process to seamlessly manage our client’s requirements and deliver value:
- Partnership roadmap – We understand your long term vision and set up an implementation plan
- Proof of concept – Create design concepts based on the client's provided brief to demonstrate design edge and thinking
- Pilot – Jump start operations using our ready infrastructure and resources; Establish processes for collaborative working
- Consolidation – Hire employees as per your specific needs and ramp up to final strength, potentially move to “retainer–defined resources model”
- On-going management – Establish on-going management practices and manage the requisite team